21.06.09
Machine Learning
@선형 모델을 이용한 분류 알고리즘( Logistic Regression )

- 학습 데이터의 특성과 분포를 나타내는 최적의 직선을 찾고( Linear Regression )
- 그 직선을 기준으로 데이터를 분류( Classification )
- Regression(회귀)가 붙지만 분류 모델
- Logistic Regression은 Classification 알고리즘 중에서도 정확도가 높은 알고리즘, 딥러닝에서 기본 구성 요소로서 사용되고 있음

% 선형 모델로 해결할 수 없는 경우!!
=> 단적인 예로 흡연량과 폐암 발병의 관계가 있다.

=> 그냥 간단히 생각해도, 계속 늘어나는 흡연량과 폐암 발병률에 대해서 선형적인 선으로 나누기는 힘들것.
% Sigmoid - 선형 모델로 해결되지 않을 때

=> 위와 같은 과정으로 "선형 회귀로 풀리지 않는 분류 문제" 에 있어 사용할 수 있는 방법이 "Sigmoid"이다.
================================================
jQuery
@jQuery - 태그 추가

- before / after : 선택한 태그 기준, 밖에서 앞/뒤에 지정한 데이터를 추가한다.
- prepend / append : 선택한 태그 기준, 안에서 앞/뒤에 지정한 데이터를 추가한다.
- html : 선택한 태그 안의 값을 지정한 data로 덮어 씌운다.
% after와 append 비교
<body>
<div class="temp">jQuery 사용해보기</div>
<div class="temp">jQuery 사용해보기</div>
<div class="temp">jQuery 사용해보기</div>
<div class="temp">jQuery 사용해보기</div>
<script src="js/jquery-3.6.0.js"></script>
<script>
$('div').css({
'color':'red',
'text-align' : 'center'
})
$('div').append('<h1>h1 태그를 body 태그에 추가하니 덮어 씌워지네요</h1>')
$('div').after('<h1>h1 태그를 body 태그에 추가하니 덮어 씌워지네요</h1>')
</script>
</body>=> 위와 같이 코드를 작성했을 때, append/after의 차이 비교


- after 의 경우 지정한 태그 기준 밖에서 뒤에 작성되기 때문에, CSS가 적용되지 않는다.
- append 는 지정한 태그 기준 안에서 뒤에 작성되기 때문에, CSS가 적용된 모습이다.
@jQuery - animate
<body>
<div>jQuery를 더 재밌게 다뤄보자!</div>
<script src="js/jquery-3.6.0.js"></script>
<script src="js/jquery-ui.js"></script>
<script>
$('div').css('font-size','50px'
).css('border','1px dotted red'
).css('text-align', 'center'
).animate( // ----------------->> animate 효과주기
{'border-width':'40px', 'color':'blue'},1000 // ------->> 부여할 변화, 시간
)
</script>
</body>- 작성하는 법은 기존의 CSS를 주는 방식과 같다.
- 기존에 설정한 CSS에서 내가 어떻게 변화시킬지를 작성, 몇초에 걸쳐 변화할지를 지정한다. (1000)
- 시간은 기본적으로 1/1000초가 기준이다. ==> 1ms
% 구현 결과


- 1000ms(1초) 동안 좌측에서 우측으로 변화한다.
- 변화를 좀 더 확연히 보기위해 border를 40px로 변경, 글자색 또한 바꿔 보았다.
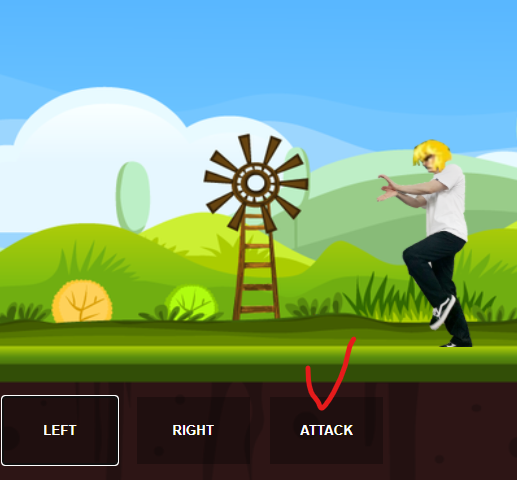
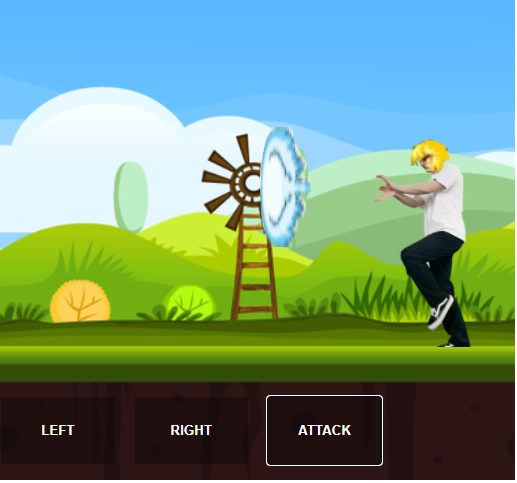
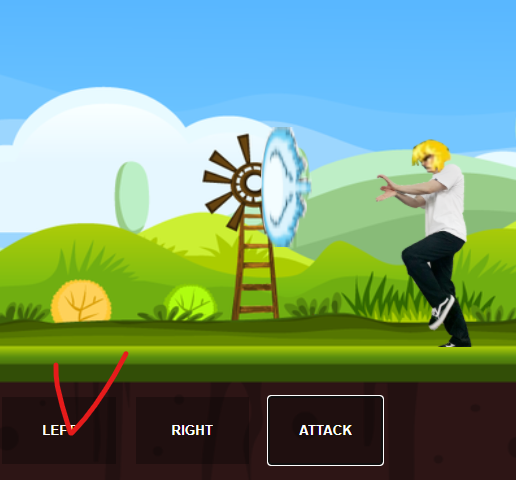
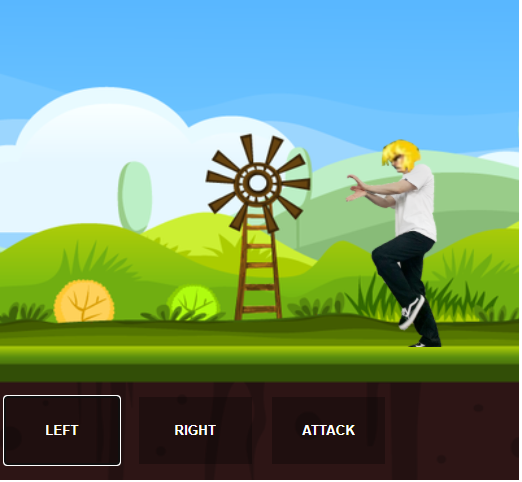
@jQuery 실습 - 캐릭터 움직이기






animate를 통한 실습 진행
- LEFT or RIGHT를 누르면 캐릭터가 50px씩 움직인다.
- ATTACK을 누르면 공격을 하는데 해당 부분은 animate로 주어 움직이는것 처럼 해봤다.
- 공격 이미지가 출력되어 있을 때, LEFT or RIGHT를 누르면 이미지가 삭제되고, 움직이는 모션만 수행
- CSS를 외부 파일로 불러와서 버튼 및 캐릭터 위치 조정, 배경을 바꾸었다.
% HTML 작성

- 1개의 <div>태그에 3개의 Button, image(캐릭터)를 생성하였다.
- button 및 image에 각각 Class 및 id 부여.
- 제이쿼리 선언.
% 좌우 버튼 통한 이동

- btn 클래스 중에서 left and right인 태그에 클릭했을 경우의 이벤트를 on 을 통해 걸어준다.
- num 이라는 변수를 최초에 0으로 초기화, 해당 값을 통해 캐릭터의 위치를 조정한다.
- 캐릭터의 이동방향이 왼쪽이면 빼주고, 오른쪽은 더해준다.
- 캐릭터가 오른쪽에서부터 시작한다. 이는 CSS에서 right에 0px를 줬기 때문.
- 두개의 function에서 각각의 조건문은 공격 이미지를 생성했을 경우이다. 해당 부분은 아래에서 설명.
% 공격 이미지 생성 및 삭제 - detach( )

- 공격 이미지를 호출했을 때, 해당 값은"jQuery.fn.init" 라는 형태의 배열 형태로 리턴된다. 때문에 길이가 0이라는건 해당 값이 없다는 뜻 -> 공격한적이 없다.
- jQuery.fn.init : 아직 제데로 이해하지 못했으나 가볍게 얘기하면 jQuery.function이란 객체에 내장된 "init"이란 함수에 의해 Array 형태로 리턴 된 값이다.
- <div> 태그 안에 ID가 "dao"인 <img> 태그를 생성, 위치는 캐릭터의 최초 위치에 계속 누적된 num 값을 더한다.
- <div> 태그를 호출할 때, 최초에는 "querySelector"를 사용했다. 근데, 에러도 안뜨고 걍 동작이 멈춘다.
- 이에 대한 추리는 jQuery로 작성된 function 안에 JS만의 표현식을 사용했기 때문... 일까 라 생각한다.
- 정확한건 아니다 추후 확인하자.
- "detach"는 지정한 값을 삭제하는 구문으로, 그와 연관된 이벤트 등은 삭제하지 않는다.
- 특정 변수에 담아서 다시 복귀 시킬 수도 있다.
- 이와 비슷한 기능을 하는 "remove"의 경우는 연관된 Event를 모두 제거하며, 복귀도 안된다.
% Event - Keydown

- <body> 태그에서 키를 누른 경우 Event가 발생하도록 했다.
- "event"라는 변수는 "keyCode"라는 구문을 통해 어떤 키가 눌렸는지 integer 값으로 받을 수 있다.
- 37과 39는 각각 왼쪽, 오른쪽 방향키다.
@ jQuery 이벤트 종류

@jQuery - AJAX
AJX: Asynchronous Javascript and XML( 비동기 통신 )
- 필요한 데이터만을 웹 서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리를 진행하는 비동기적인 웹 어플리케이션을 제작하기 위한 웹 개발 기법
% Ajax의 필요성
=> 서버로부터 응답받는 페이지의 중복되는 코드 발생 --> 네트워크 대역폭 자원 낭비

=> 위의 2가지의 경우, 지정된 작업을 수행하고 다시 또 같은 페이지를 불러온다. -> 페이지가 "갱신" 된다.
=> 이런 이유로 해당 페이지의 자원이 낭비 된다.
@ 비동기 vs 동기 식 통신
- "동기식 통신"은 내가 작성한 코드 순서대로 하나씩 작업을 수행하는 것
- 응답이 들어와야 다음 작업을 수행할 수 있다.
- "비동기식 통신"은 내가 작성한 코드의 순서와 별개로 하나의 작업을 수행 중 다른 작업도 함께 수행
- 응답이 들어오지 않아도 다른 작업 수행 가능 -> 멀티태스킹이 가능하다.
% 동기식 통신 - ex) ID 중복 확인

- "Blocking" -> Client가 Server로 부터 어떤 정보 값을 받아오는 동안 해당 작업이 중단
- 중단된 뒤에 같은 페이지를 다시 불러오면서 페이지 갱신 발생( 화면이 새로 켜지는 것 ) -> HTML Reloading
- Check 과정뿐만 아니라 Insert 과정 또한 같은 오점이 존재
- 코드 구성이 단순하고, 순차적으로 실행하지만 멀티 태스킹 X.
% 비동기식 통신 - ex) ID 중복 확인

- 동기식과 다르게 작업이 수행되는 도중 Check와 Insert의 과정 모두 수행한다. -> 멀티 태스킹
- 페이지 갱신이 발생하지 않는다. -> HTML Reloading X
- 멀티태스킹이 가능하기 때문에 성능이 좋아질 수 있으나, 일정 시간 동안 요청량이 많아져서 부하가 발생할 수 있다.
@ $.ajax 기본구조

- url : 내가 호출할 url의 주소
- type : get 방식이냐 post 방식이냐를 기입한다. -> 전송방식
- data : 기존의 JSP나 Servlet을 통해 특정 값을 넘겨줬던것 처럼 내가 넘길 Data
- success : Ajax 호출이 성공했을 때 결과를 호출하거나, 특정 function을 선언/호출해도 된다.
- error : Ajax 호출이 실패한 경우, 결과 or 특정 function이 동작하게 한다.
!! 추가적으로
complete : Ajax 호출의 성공 유무와 관계 없이 수행된다.
async : Ajax의 통신 방식 결정. false로 주면 동기식 통신으로 전환된다. -> Default는 true.
반응형
'국비교육기관 > 수업' 카테고리의 다른 글
| 66일차 Git/GitHub 사용법 (0) | 2021.06.14 |
|---|---|
| 64일차 머신러닝 - 이진분류, 정밀도, 재현율 / AJAX (0) | 2021.06.10 |
| 61일차 머신러닝 - 선형회귀 모델 성능 평가 법 / JavaScript - 태그 속성 수정 (1) | 2021.06.07 |
| 60일차 JavaScript - DOM, 정적/동적 Collection, Selector와 ElementBy의 차이 (0) | 2021.06.04 |
| 59일차 XGBoost / JavaScript - 배열실습, 함수 (0) | 2021.06.03 |




댓글