21.06.04
JavaScript
@JavaScript 작성 방식 3가지
Inline 방식: "onclick"이라는 핸들러 속성을 사용하는 방식으로 자주 사용하지 않는 방법 이다.
내부 작성: HTML 페이지 내 에 <script> 태그 안에 작성 하는 방법
외부 작성: <script> 태그 안의 "src" 옵션으로 작성된 JS 파일을 호출하여 사용 하는 방법
@JS - DOM구조( Document Object Model ) / 실습
=> HTML 문서의 요소를 효과적으로 다루기 위하여 모든 요소를 분리하고,
상하관계를 설정한 후 배치한 구조

- 사진과 같이 Tree 구조 의 형태
- HTML의 각 Tag들을 하나의 객체로써 사용하기 위함이다.
- 위 구조에서 각 객체(Tag) 들을 "Node"라하며, 부모가 없는 노드 를 "뿌리노드"라고 한다. -> document
% Web Page 로딩 순서

=> 그냥 간단히 말해서 "DOM 구조" 뭔가 있다면 작동을 다 끝내고 페이지를 로딩한다.
% 실습


- 보는것과 같이 각 버튼을 눌렀을 때 해당 Tag가 생성된다.
- 각각의 태그는 객체로 생성하여 JS내에서 동작할 수 있도록 만들었다.
<script>
let h1 = document.getElementById('h1');
let a = document.getElementById('a');
let ul = document.getElementById('ul');
let btn1 = document.getElementById('b1');
let btn2 = document.getElementById('b2');
let btn3 = document.getElementById('b3');
let btn4 = document.getElementById('b4');
btn1.onclick = function(){
h1.innerHTML = "DOM활용해보기!";
}
btn2.onclick = function(){
a.innerHTML = "Google로 가보자!";
}
btn3.onclick = function(){
ul.innerHTML = "<li>HTML</li><li>CSS</li><li>Javascript</li>";
}
btn4.onclick = function(){
h1.innerHTML = "클릭 한번 해볼까요?";
a.innerHTML = "";
ul.innerHTML = "";
}
</script>- 코드가 길다만 별거 없다. 3개의 Tag, 4개의 버튼, 4개의 버튼 이벤트 를 만들었다.
- "getElementByID"를 통해 각 ID명을 갖고 있는 Tag들을 호출 하여 변수에 담았다.
- "innerHTML"은 지정한 객체에 HTML 언어를 추가 할 수 있는 명령어이다.
- "btn4"라는 객체를 통한 함수는 각 태그들의 내용을 비어있도록 만들었다.
@JS - Element 요소 접근

=> 직관적으로 해석해도 된다. 이름 그대로 지정한것들을 가져온다는 뜻.
@ getElementBy와 querySelector의 차이점
- "querySelector"는 지정한 그룹과 일치하는 document안의 첫번째 값 을 반환한다. -> "querySelectorAll"은 지정된 모든 값 을 부른다.
- "getElementBy-"는 By 뒤의 키워드(id,class...)를 통해 일치하는 값 을 반환한다.
- 두 명령어 모두 일치하는 값이 없다면 null을 반환한다.
- 두 명령어의 다른점은 반환되는 형태가 "Node List"냐 "HTMLCollection"이냐에 있다.
@ NodeList VS HTMLCollection( Live & Static Collection )
% NodeList
=> element.childNodes나 querySelectorAll( )과 같은 메소드에 의해 반환되는 Node Collection .
=> 우선 위에서 언급한 "NodeList"는 대부분 Live(동적) Collection에 해당되지만, SelectAll( )에 의해 반환된 값은 Static(정적) Collection이다.
=> "NodeList"는 배열(Array)와 유사하나, 배열과는 다르다. 때문에, 배열에 사용되는 메소드는 대부분 사용할 수 없으며, 사용하기 위해서는 실제 배열로 변환하는 등의 우회적인 방법이 필요하다. => 이런걸 유사 배열이라 한다.
% HTMLCollection
=> NodeList와 마찬가지로 유사 배열이며, Element 문서 내 순서대로 정렬된 일반 Collection을 나타낸다.
=> element.children과 같은 속성이나, getElementBy~와 같은 메소드에 의해 반환된다.
=> Index로만 접근할 수 있는 NodeList와 다르게, HTMLCollection은 name, ID, index 등의 항목으로 접근 가능.
=> HTMLCollection은 Live(동적) Collection이다.
%Live(동적) VS Static(정적) Collection
=> 결론적으로 말하면, "동적"은 DOM의 변경사항이 실시간 반영되며, "정적"은 실시간 반영되지 않는다.
아래 예시로 동적 Collection 먼저 확인해보자.

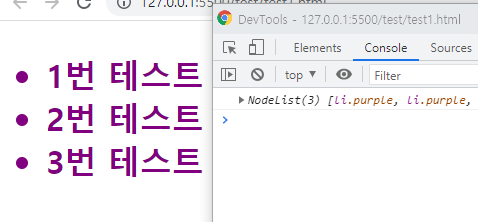
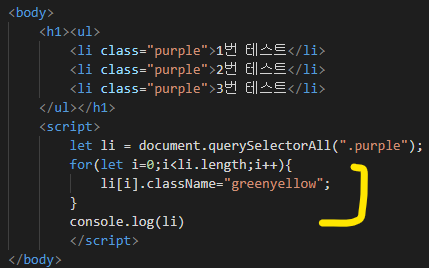
"getElementByClassName"을 사용, 3개의 List를 담는 객체를 생성하여 Console 창에 출력해보았다.

Console창에 보면, 위에 설명했듯이 HTMLCollection으로 반환됨을 확인할 수 있다. 여기서
만일 내가, 각 List를 하나씩 Class명을 <style> 태그에 설정된 "greenyellow"로 하나씩 바꿔보았다.


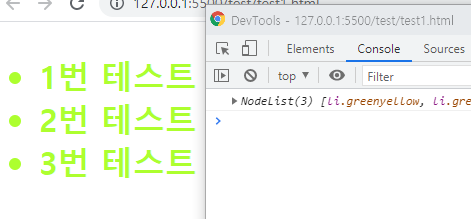
변한점은
=> 기존의 3개였던 HTMLCollection이 한개로 줄어버렸다!
=> 난 3개 다 바꿨는데 가운데는 바뀌지 않았다.
결론적으로 말하면, Live Collection은 DOM의 변경사항에 따라 실시간으로 반영된다 .
때문에, 첫번째 값이 기존의 유사 배열에서 이탈하며 "purple"을 담고있는 녀석의 길이가 줄어버렸다.
그러면서, 2번째가 바뀔 차례였으나, 3번째 값이 바뀌고 반복문이 종료된것.
이를 그림으로 표현해보면

이런식으로 실시간 반영 -> 길이 감소 -> 반복 횟수 감소 -> 인덱스 순서 바뀜 -> 가운데 건너 뜀
과 같은 결과가 나오는 것.
그러면 정적 Collection을 확인해보자.


=> NodeList로 반환되었으며, 메서드는 querySelectorAll( )을 사용하였다.
이를 위와 마찬가지로 반복문을 통해 Class 명을 바꿔본다.


동적 Collection과 다른 점은
=> NodeList의 길이가 그대로 3이다.
=> 모든 태그가 원하는 결과가 되었다. ( 색이 바뀜 )
=> NodeList안의 각 값들은 Class명만 바뀌었다.
이러한 결과를 볼 수 있다.
정리하자면
- DOM의 변경사항에 있어 동적(Live) Collection은 실시간 반영되며, 정적(Static) Collection은 실시간 반영 X
- querySelector~는 NodeList를 getElementBy~는 HTMLCollection을 Return한다.
- HTMLCollection은 Live Collection이다.
- NodeList는 대개의 경우 Live Collection이지만, querySelectorAll( ) 메소드에 의한 결과는 Static Collection이다.
- 기본적으로 속도는 getElementBy가 빠르고 지원이 잘된다. 비교적 querySelector가 최근에 나왔다고 한다.
'국비교육기관 > 수업' 카테고리의 다른 글
| 63일차 머신러닝 - Logistic Regression / jQuery[JS] - 이벤트, AJax, 동기/비동기식 통신 (0) | 2021.06.09 |
|---|---|
| 61일차 머신러닝 - 선형회귀 모델 성능 평가 법 / JavaScript - 태그 속성 수정 (1) | 2021.06.07 |
| 59일차 XGBoost / JavaScript - 배열실습, 함수 (0) | 2021.06.03 |
| 58일차 JavaScript - 숫자 연산, 조건문, 배열, 난수 (0) | 2021.06.02 |
| 57일차 JavaScript - 실습 , 변수, 연산자, 형변환 (0) | 2021.06.01 |




댓글