21.06.07
Machine Learning
@회귀( Regression )
=> 학습 데이터를 이용하여 데이터의 특성과 상관 관계 등을 파악하고, 그 결과를 바탕으로 학습 데이터에 없는 미지의 데이터가 주어졌을 경우에, 연속적인 (숫자) 값으로 예측하는 것.
% 선형 회귀( Linear Regression )

선형 회귀는 말 그대로 "선형적"으로 해당 데이터를 분석 및 예측하는 것.
위의 예시에 나온 "시험 성적"이란 데이터를 < y = ax + b >의 형태로 예측 가능하다는 것이다.
정리하면 "선형회귀"란 학습 데이터에 없는 미지의 데이터에 대한 값을 예측할 때,직선을 그려서 값을 예측하는 방법.
@회귀 모델의 성능 평가 방법 - 선형회귀
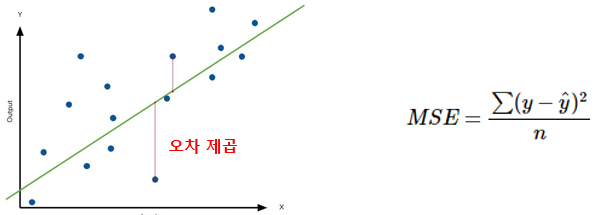
=> 당연하지만 오차, 에러 등 무엇이든 작을 수록, 내가 예측한 결과와 비슷할 수록 좋은 모델이다

- 최대한 내가 예측한 결과(초록색 선)와 크게 차이가 없는게 좋은 모델 -> 선에 동그라미가 제일 많이 걸리는 경우.
- "오차2"의 경우 실제 값보다 높고, "오차1"의 경우 실제 값보다 작다.
% 다양한 성능 평가 방법
평균 절대값 오차(MAE: Mean Absolute Error)

- 모델의 예측 값과 실제 값의 차이의 절대 값을 모두 더하여 평균을 구한다.
- 해당 수식에서 y 가 실제값을 의미하며 ŷ 은 예측값을 의미한다.
평균 제곱 오차(MSE: Mean Squared Error)

- 모델의 예측 값과 실제 값의 차이의 제곱을 모두 더하여 평균을 구한다
평균 제곱근 오차(RMSE: Root Mean Squared Error)

- 평균 제곱 오차(MSE)에 Root를 씌운 것.
@선형 회귀 실습
=> 주피터 노트북을 통한 실습 진행
@ 시험 성적 예측
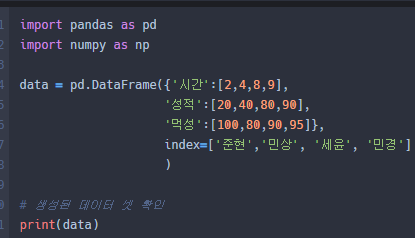
% Data set 준비

- 그냥 예시일뿐.... "성적"이 y 값이며, 다른 칼럼들은 데이터 값인 X 이다.
- 해당 데이터는 보는것과 같이 DataFrame인 2차원 구조로 만들어졌다.
% 데이터와 정답지 데이터로 분리

- 정답지인 y에는 1차원 구조인 Series로, 데이터에 해당하는 X는 2차원 구조인 DataFrame으로 주었다
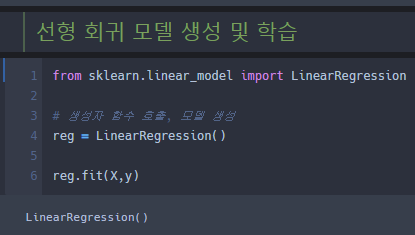
% 선형 모델 생성 및 예측

- 선형 모델을 학습하기 위한 "LinearRegression" 라이브러리 호출 및, 각 데이터를 학습시킨다.

- X에 해당하는 데이터 값 ("시간")인 "X_new"를 4개 생성. (임의의 데이터) 해당 값을 예측하기위해 모델에 대입.
- 당연하지만, 내가 애초에 X를 2차원 구조인 DataFrame으로 주었기 때문에, 임의의 데이터 또한 같은 방식으로 넣는다.
!!! 아마 모델은 아래와 같을 것이다.

==> 정확하진 않지만 기존에 넣었던 4개의 데이터에 기반하여 하나의 선형적 모델을 생성하고
==> 내가 임의로 집어 넣은 데이터에 대한 예측값을 반환했을 것이다.
================================================
JavaScript
@JS 실습 - img태그 src 속성 변경


=> 2개의 이미지가 있다고 할 때, <img>태그의 "src" 속성을 변경하여 사진을 변경한다.
<body>
<img src="1.gif">
<button>다른 이미지로 바꾸기</button>
<script>
let img = document.querySelector("img");
let btn = document.querySelector("button");
btn.addEventListener('click', function(){
// imgd의 src 속성을 변경
if(img.getAttribute("src")[0]==1){
img.setAttribute("src", '2.gif')
}else{
img.setAttribute("src", '1.gif')
}
})
</script>
</body>- 2개의 Tag를 "querySelector"로 받아왔다.
- 음.. 잘모르겠는데 "getElementByTagName"으로 각 Tag를 받아 왔을 때 "addEventListener"를 사용할 수 없다.
- <img> 태그를 해당 이름의 변수에 담았으며, 이에 "getAttribute"를 통해 값을 가져올 수 있다.
- "getAttribut" 안에 "src" 속성을 가져온다고 하면 내가 가져온 파일의 경로를 가져올 수 있다.
- 나는 이미지 파일 이름이 모두 숫자라서, 조건문을 통해 첫번째 값이 0인지 1인지로 2개의 이미지를 계속해서 바꿀 수 있도록 만들었다.
- "setAttribut" 명령어를 통해 파일의 경로 값을 변경하였다. --> 1에서 2로, 2에서 1로.
!! 여기서 각 태그들을 "querySelector"가 아닌 "getElementBy"의 태그명, 클래스명 등으로 가져오면 "addEventListener"를 사용할 수 없다.
==> Selector의 경우 지정된 값 "하나"만 가져오는것 이지만, ElementBy의 태그명이나 클래스명 등은 지정된 그룹의 첫번째 값을 반환하거나 전체를 하나의 변수에 담는다.
때문에 내가 특정한 "하나"의 태그에 Event를 걸고 싶다면 내가 담은 "유사 배열"의 순서(인덱스나 뭐 그런거.,..)에 따라 더 정확히 지정해주어야 한다. ---> ex - document.getElementsByTagName("button")[0] 이런식으로
@JS 실습 - <div> radius 변경



=> 해당 실습은 만든 <div> 태그의 "radius" 속성을 변경하여, 각 도형으로 만드는 실습.
<body>
<div>
</div>
<button id="btn1">원!</button>
<button id="btn2">직사각형!</button>
<button id="btn3">정사각형!</button>
<button id="btn4">고구마!</button>
<script>
let div = document.querySelector("div")
let bt1 = document.querySelector("#btn1")
let bt2 = document.querySelector("#btn2")
let bt3 = document.querySelector("#btn3")
let bt4 = document.querySelector("#btn4")
bt1.addEventListener("click", function(){
div.style.borderRadius = "50%";
div.style.backgroundColor = "greenyellow"
div.style.width = "100px"
})
bt2.addEventListener("click", function(){
div.style.width = "300px"
div.style.backgroundColor = "greenyellow"
div.style.borderRadius = "0%";
})
bt3.addEventListener("click", function(){
div.style.width = "100px";
div.style.height = "100px"
div.style.backgroundColor = "greenyellow"
div.style.borderRadius = "0%";
})
bt4.addEventListener("click", function(){
div.style.width = "100px";
div.style.height = "100px"
div.style.borderRadius = "0%";
div.style.borderTopRightRadius= "90%"
div.style.borderBottomLeftRadius="90%"
div.style.backgroundColor = "purple"
})
</script>
</body>=> 특별할건 없다. 같은 방식의 function을 4번 반복한 것.
- 위에서 내가 radius를 바꾼 방식이 아닌 "setAttribute"를 사용할 거라면 style 태그를 더 타고 들어가야 한다 .
- 좀 더 정확히 말하면 내가 지금 진행한 실습은 <head> 태그 안의 <style> 태그를 바꾸려하는 것이다.
- 이에 대한 변경을 하고 싶다면 난 <div> 태그의 "style" 속성 안의 "border-radius"를 변경하는 것.
- 때문에 해당 속성의 경로에 대해 좀 더 명확히 지정해주어야 한다.
- 같은 방식의 반복.
'국비교육기관 > 수업' 카테고리의 다른 글
| 64일차 머신러닝 - 이진분류, 정밀도, 재현율 / AJAX (0) | 2021.06.10 |
|---|---|
| 63일차 머신러닝 - Logistic Regression / jQuery[JS] - 이벤트, AJax, 동기/비동기식 통신 (0) | 2021.06.09 |
| 60일차 JavaScript - DOM, 정적/동적 Collection, Selector와 ElementBy의 차이 (0) | 2021.06.04 |
| 59일차 XGBoost / JavaScript - 배열실습, 함수 (0) | 2021.06.03 |
| 58일차 JavaScript - 숫자 연산, 조건문, 배열, 난수 (0) | 2021.06.02 |




댓글