21.05.22
Machine Learning
@특성공학
=> 인공지능 알고리즘에 적용, 빅데이터 분석 등을 위해 데이터에 대한 도메인 지식을
활용하여 특성(Feature)를 만들어내는 과정
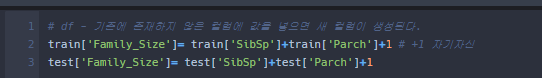
% 'Sibsp' & 'Parch' 로 새로운 열 생성

위의 2가지 열을 합쳐 새로운 열 "Family_Size"를 만든다.

- "SibSp"는 형제 자매의 수 , "Parch"는 부모자식 수 를 의미한다.
- 새로 만든 열은 가족 구성원 수를 의미하므로 합치는 2개의 열에 자기자신을 포함 +1을 더한다.

확인해보면 "Family_Size" 열이 정상적으로 생성됨을 볼 수 있다.
%새로만든 열 등급 매기는 열 생성
- "Family_Size" 열의 값이 1이면 "Alone" , 2~4명은 "Small" , 5명 이상이면 "Large" 로 변경
- <cut> 함수 활용

titanic실습 파일 특성공학 부분 범주 변경하는 부분부터 작성
asd8
as
dasd
================================================
JSP
@49일차 복습

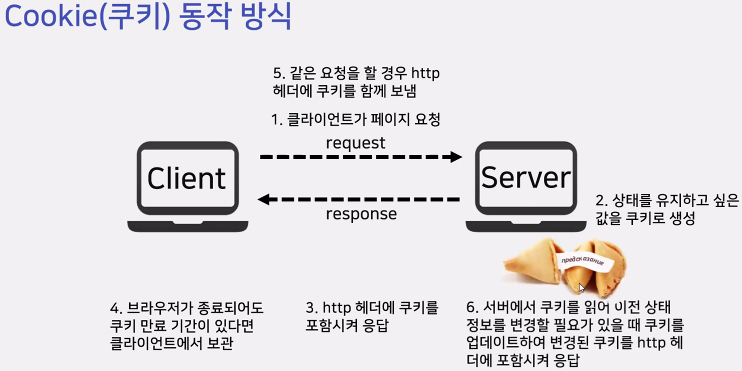
- 비연결성 : 사진 설명대로, Client가 Server에게 요청을 보내고 Server가 응답을 반환하면 연결을 끊는다.
@쿠키 ( Cookie )
=> 클라이언트(브라우저)에 저장되는 키와 값이 들어있는 작은 데이터 파일
=> ID저장, 로그인 상태 유지의 작업 수행
=> 일주일간 다시 보지 않기 / 장바구니 기능 등에 쓰일 수 있다.
단점
- 보안에 취약
- 작은 허용 용량
- 브라우저를 변경할 경우 다른 브라우저에서 저장한 쿠키 값을 사용할 수 없음
아래는 쿠키의 동작 방식에 대한 내용이다.

% 쿠키 확인

위와 같이 관리자 페이지로 들어가면 볼 수 있다.
@쿠키 실습
% setCookie.jsp

- Cookie 객체인 변수 c 를 생성, 키 값이 "test" 이고 값은 "firstcookie" 라 지정
- 같은 방법으로 또다른 쿠키인 "test2"를 생성하여 바로 추가한다.
- setMaxAge( ) 함수는 쿠키의 만료일자를 지정 하며 "초단위 / 0 / -1"로 설정할 수 있다.
-> 0 입력시 즉시 지우며 , -1 입력시에는 세션이 끝나면(브라우저를 종료하면) 지운다 .
-> 내가 사용한 값은 초단위인데 그냥 60초 X 60분 X 24시간 X 365일을 표현 ( 결국 유효기간은 1년이란 소리 )
- addCookie( ) 함수를 사용하여 생성한 쿠키 값을 추가한다.
% getCookie.jsp

- "cookies"라는 변수에 배열 형태로 쿠키 값을 모두 가져온다.
- 조건문을 이용하여 쿠키의 키값과 value값을 모두 반환한다. ( 키값: .getName / value: getValue( ) )
- <a> 태그의 "쿠키 삭제"는 쿠키를 삭제할 수 있는 페이지로 이동할 수 있도록 경로를 설정해주었다.
% removeCookie.jsp

- "setCookie" 파일 부분에서 설명했듯, setMaxAge( ) 함수에 0을 주면 해당 쿠키를 삭제할 수 있다.
- response.addCookie( ) 명령어로 다시 응답에 쿠키를 실어 보낸것은 변경사항을 전송하기 위함 이다.
@Session ( 세션 )
=> 브라우저가 종료되기 전까지 클라이언트의 정보를 유지 하게 해주는 기술
=> 사용자 정보파일을 서버 측에서 관리

% 세션 특징
- 각 클라이언트에게 고유 ID를 부여
- 보안 면에서 쿠키보다 우수
- 사용자가 많아질수록 서버 메모리를 많이 차지 하게 됨
- 로그인 같이 보안상 중요한 작업 을 수행할 때 사용한다.
@세션 활용 실습

실습 내용은 위와 같다. 기존의 로그인 실습과 비슷한데 다른 점 하나는 그냥 닉네임을 DB나 <form> 태그가 아닌
Session 값으로 두어 "main" 페이지에서 노출 시킨다 .
% loginform.jsp


- <form> 태그를 활용, ID 및 PW를 "logincheck.jsp" 로 넘겨준다.
- "placeholder" 속성은 사진 처럼 인풋 태그에 흐리게 어떤 정보를 보여준다.
% logincheck.jsp

- 로그인 페이지에서 보낸 ID 및 PW를 받아준다
- 사진 처럼 지정한 값과 일치하다면 "nick"이란 Session을 생성한다 .
- sendRedirect 를 활용하여 다음 페이지로 이동, 로그인에 실패하면 다시 로그인 페이지 호출.
- session.setAttribute 명령어로 Session 값을 지정할 수 있는데, 이때에 Session의 이름은 String
이며, 값은 Object 형태를 갖고 있다.
% main.jsp

- "logcheck.jsp" 파일에서 저장한 Session인 "nick"을 불러온다 .
- 해당 값을 페이지에 표출한다.
% logout.jsp

- removeAttribute( ) 명령어에 삭제하고자 하는 세션의 "이름" 을 넣어 특정 세션을 삭제할 수 있다.
- session.invalidate( ) 명령어는 세션을 전체 삭제할 수 있다.
총 4개의 파일을 만들어 실습을 진행했다. 결론적으로 비교하자면
쿠키나 세션이나 Client에 대한 정보를 브라우저에 저장하는건 같다.
단, 쿠키는 서버 관리자가 굳이 보안할 필요가 없는 정보 이고, 세션은 보안이 필요한 정보 라는게 다른 것.
'국비교육기관 > 수업' 카테고리의 다른 글
| 52일차 머신러닝 - 교차검증, GridSearchCV / JSP - 로그인페이지 (0) | 2021.05.25 |
|---|---|
| 51일차_머신러닝_인코딩 실습_Decsion Tree / JSP_Scope (0) | 2021.05.24 |
| 49일차_JSP_MVC Model.1_쿠키 / 머신러닝_결측치_시각화 (0) | 2021.05.21 |
| 48일차_머신러닝 / JSP 실습_RequestDispatcher (0) | 2021.05.20 |
| 47일차_JSP_sendRedirect_fieldset (0) | 2021.05.18 |




댓글