21.05.18
JSP
@JSP 실습 - 학적확인


위와 같은 창을 만들어 점수 및 평균을 노출시키는 페이지를 만든다.
아래는 해당 실습에 대한 HTML 파일 및 JSP 파일의 소스코드이다. ( body 태그부분만 )
<body>
<form action="ex09request.jsp">
<fieldset>
<legend>학적확인프로그램</legend>
<table align="center">
<tr>
<td>이름</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>JAVA점수</td>
<td><input type="text" name="java"></td>
</tr>
<tr>
<td>WEB점수</td>
<td><input type="text" name="web"></td>
</tr>
<tr>
<td>IOT점수</td>
<td><input type="text" name="iot"></td>
</tr>
<tr>
<td>ANDROID점수</td>
<td><input type="text" name="and"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="확인하기!"></td>
</tr>
</table>
</fieldset>
</form>
</body><body>
<fieldset>
<legend>학적확인프로그램</legend>
<table align="center">
<tr>
<td>이름</td><td><%out.print(request.getParameter("name"));%></td>
</tr>
<tr>
<td>JAVA점수</td><td><%out.print(request.getParameter("java"));%></td>
</tr>
<tr>
<td>WEB점수</td><td><%out.print(request.getParameter("web"));%></td>
</tr>
<tr>
<td>IOT점수</td><td><%out.print(request.getParameter("iot"));%></td>
</tr>
<tr>
<td>ANDROID점수</td><td><%out.print(request.getParameter("and"));%></td>
</tr>
<tr>
<td>평균</td>
<td>
<%int avg = (Integer.parseInt(request.getParameter("and"))+
Integer.parseInt(request.getParameter("web"))+
Integer.parseInt(request.getParameter("java"))+
Integer.parseInt(request.getParameter("iot")))/4;
out.print(avg);%>
</td>
</tr>
<tr>
<td>학점</td>
<td><h1><%if(avg>95 && avg<=100){
out.print("A+");
}else if(avg>85){
out.print("A");
}else if(avg>80){
out.print("B");
}else if(avg>70){
out.print("C");
}else{
out.print("F");
}%>
</h1></td>
</tr>
</table>
</fieldset>
</body>
으음.. 코드블럭을 통해 소스코드 파일을 올렸으나, JSP가 따로 없어 좀 안이쁘게 올라온듯 하다... 무튼

보는것과 같이 <fieldset> 태그를 통해 <table>을 가뒀고, <legend> 태그를 통해 이름을 노출시켰다.
- 그리고 평균은 String을 Integer로 변환시켜 연산하였다.
- 조건문을 통해 각 경우마다 학점을 부여하였다.
음.... 솔직히 크게 어렵진 않은 실습이다.
@JSP 실습 - 방만들기


위와 같은 실습을 진행한다.
- 층과 방의 값을 입력한다.
- 입력 받은 데이터 값으로 <table> 태그를 통해 우측 사진과 같은 결과를 만든다.
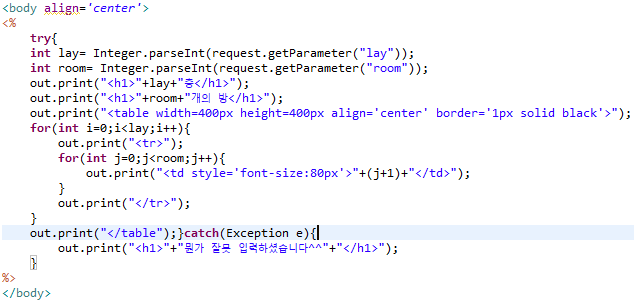
HTML파일은 특별한 사항이 없기 때문에 JSP 파일만 봐보자

- "lay"와 "room"이라는 변수에 층과 방에 대한 값을 저장하였다. - 반복문을 통해 방을 생성하는 작업을 수행하였다. - i 는 층의 갯수를 (행수), j 는 방의 수를 (열수) 기반으로 반복하였다.
- 예외처리 구문을 통해 HTML 페이지에서 숫자가 아닌 글자 혹은
int자료형의 길이를 벗어나는 값을 입력하면 방이 생성되지 않도록 하였다.


@JSP 실습 - 랜덤당첨 게임



위와 같은 실습을 진행한다.
%Page_1

- 2번째 페이지로 값을 넘길 수 있도록 <form> 태그 기입
- <input> 태그의 타입을 "number"로 해주면 아래와 같이 작은 화살표로 값을 수정할 수 있다.

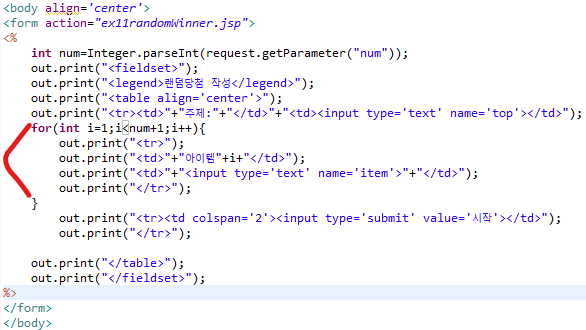
%Page_2

- 반복문 부분에서 i 값을 통해 대입할 값의 순서가 매겨지도록 함. ( 아이템1, 아이템2,...,아이템N )
- 그리......고오... 음 솔직히 특별한건 없다. 지금까지 해왔던 Servlet, CSS 실습과 거의 동일한 수준.
%Page_3

- "Page_2"에서 각 아이템들에 대한 "name"은 모두 "item"으로 동일했다.
- 이에 대한 값들을 "item"이란 변수에 String형 배열 로 담아준다.
- 그리고 랜덤 객체를 생성, 값의 범위를 String 배열의 크기 로 하여, 랜덤한 아이템을 노출시킨다.
@JSP - sendRedirect
sendRedirect => 웹 서버가 웹브라우저에게 다른 페이지로 이동하라고 지시하는 명령어



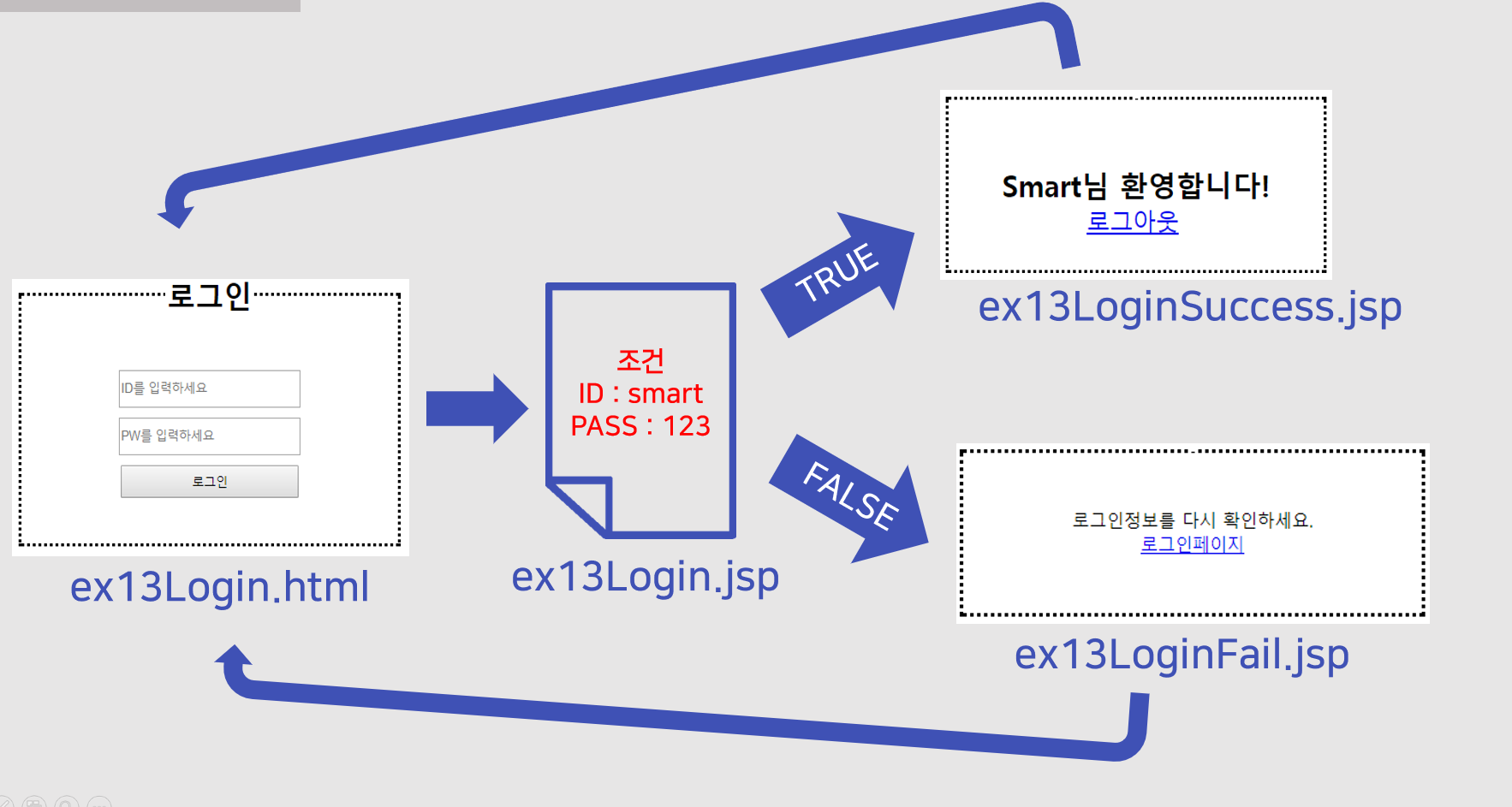
@JSP 실습 - 로그인 ( sendRedirect )



위와 같은 실습을 진행한다. 로그인 작업이 수행되는 과정은 아래와 같다.

- 로그인 페이지에서 로그인 작업이 수행된다. - response.sendRedirect 명령어를 통해 2가지 경우에 따라 이동하는 페이지를 달리한다. - 우선 ID와 PW는 우선 고정적으로 한개만 있다. - 로그인에 성공하면 환영 메세지를, 실패하면 정보를 확인하라는 메세지를 노출시킨다. - 결국 만들어야하는 파일은 총 4개 .
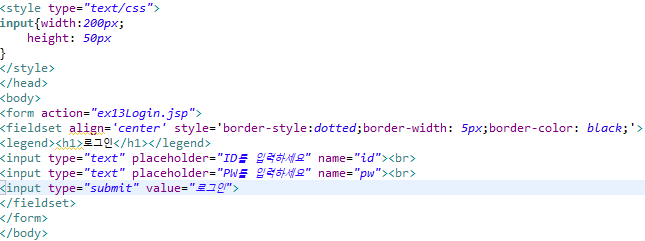
%Page_1

- <style>태그를 통해 <input> 태그의 크기를 변화시켜주었다.
- <fieldset> 태그의 속성에 변화를 주어 점선으로 표기되도록 하였다. ( border-style:dotted )
%Page_2

- 아이디와 비밀번호는 "smart"와 "123"으로 고정
- 지정된 값과 일치하면 로그인 성공페이지로 이동하도록 만들었다.
- response.sendRedirect 명령어를 통해 이동한다.
%Page_3 - 로그인 성공/실패


- 그냥 단순히 로그인 성공, 실패 관련 메세지만 띄운다.
- <a> 태그를 통해 로그아웃 or 로그인 페이지로 돌아가도록 한다.
'국비교육기관 > 수업' 카테고리의 다른 글
| 49일차_JSP_MVC Model.1_쿠키 / 머신러닝_결측치_시각화 (0) | 2021.05.21 |
|---|---|
| 48일차_머신러닝 / JSP 실습_RequestDispatcher (0) | 2021.05.20 |
| 46일차_머신러닝 기초 / JSP_지시자 (0) | 2021.05.17 |
| 45일차_머신러닝 기초 / JSP_기초 및 실습 (0) | 2021.05.14 |
| 44일차_Servlet_Post 인코딩_ (0) | 2021.05.13 |




댓글