21.05.06
CSS
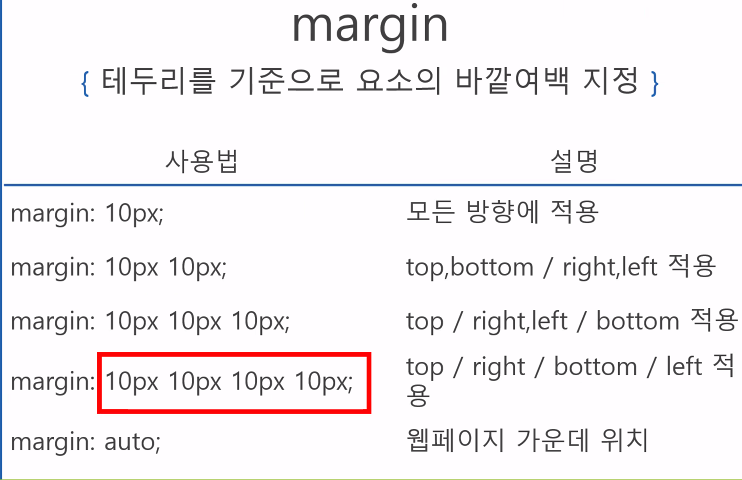
@바깥여백 속성 - margin

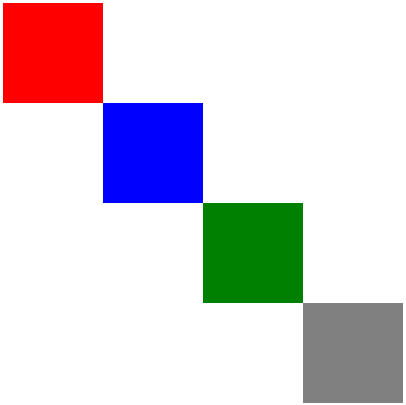
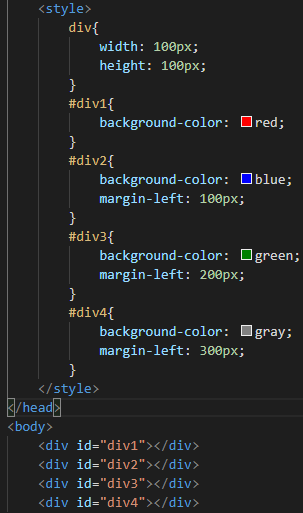
=> 바깥 여백에 공간을 주는 Tag. 해당 것을 익히기 위해 <div> Tag를 사용하여 실습 진행하였다.


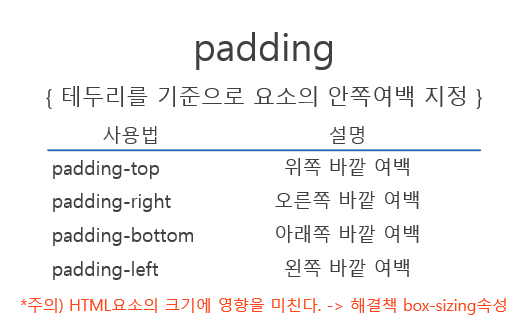
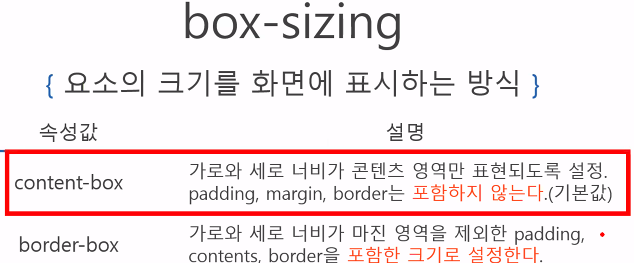
@box-sizing / padding


=> 솔직히 이에 대한 내용은 이해는 잘 못했다. (특히, box-sizing )
- padding 은 margin 과 반대로 공백을 더 늘려주는 기능을 갖는다.
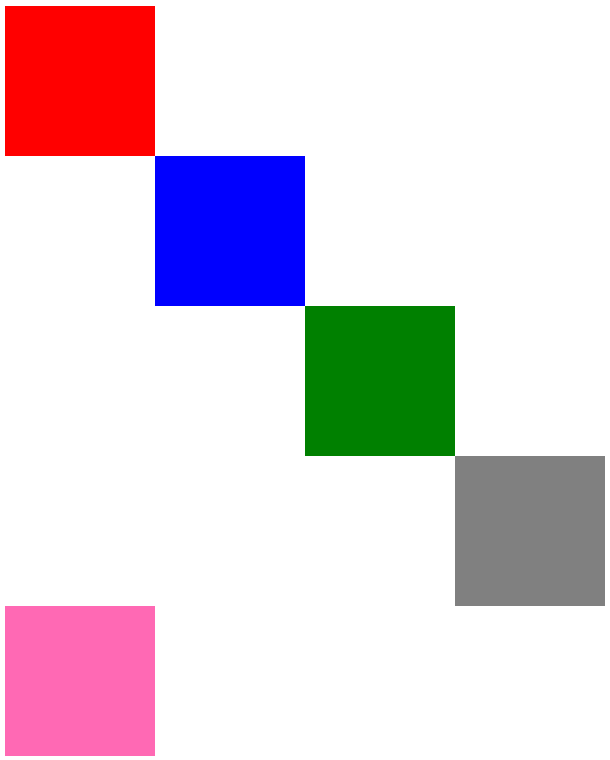
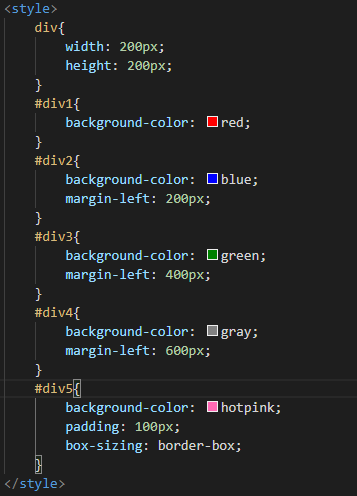
- 아래는 이에 대한 실습이다.


- 위를 보면 핑크색 <div>의 경우 padding Tag로 인해 400X400의 크기를 가져야하지만, box-sizing 으로 인해
원래 크기인 200X200이 되었다.
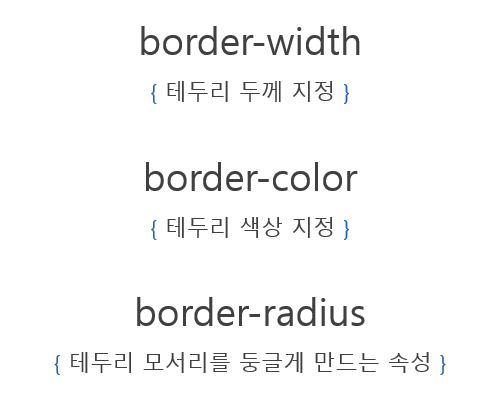
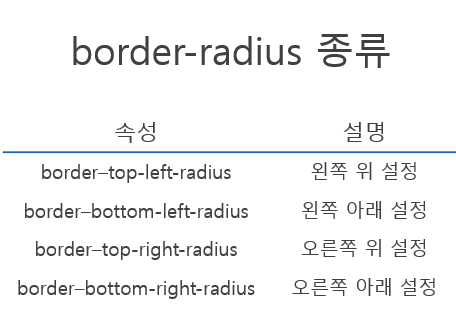
@border - 테두리 만들기


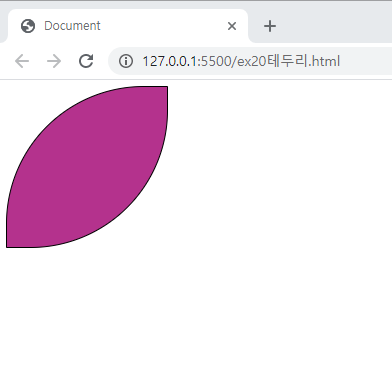
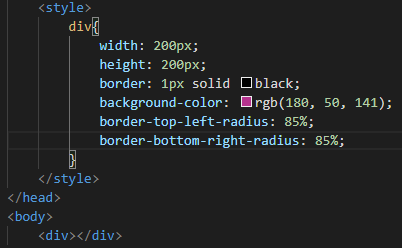
=> <border>라는 기능을 이용해 테두리에 대한 설정을 할 수 있다. 아래 사진은 <border-radius>를 활용해
자색고구마를 만들었다.


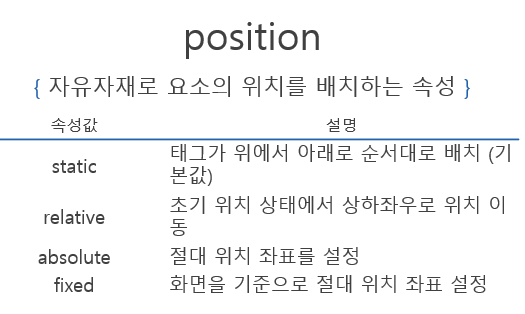
@position

=> 사진에 적혀있듯 해당것에 대한 위치 속성을 변경할 수 있다.
%relative
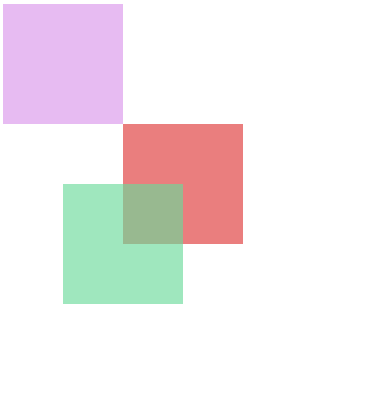
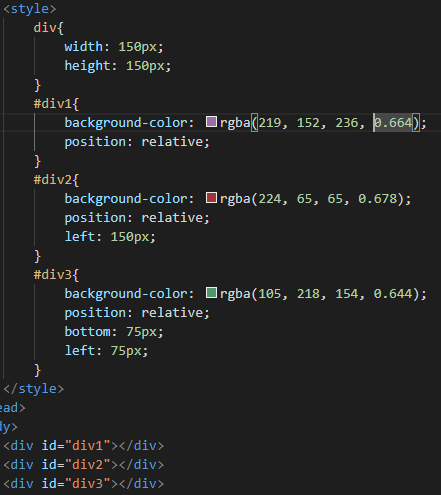
- "relative"의 경우 예를 들어 <div> Tag를 움직인다 할 때, 아래나 위에 있는 다른것들의 위치를 밀지 않고 겹치게
표현할 수 있도록해준다. 무슨 말인지는 아래의 실습을 통해 이해해보자


%absolute
=> 위에서는 <relative>를 활용한 예제를 해보았다. 이번은 <absolute>기능에 대한 실습이다. 이에 대한 설명

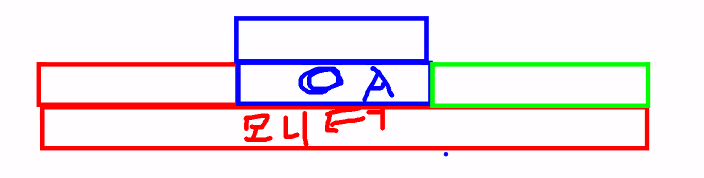
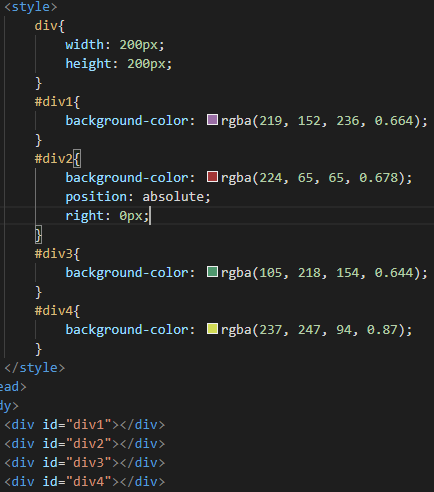
- 위를 보자. 3개의 div가 있고, 파란색 div에 <absolute>를 주었고, 모니터는 저렇게 누워있다고 가정하자.
- absolute 라는 개념은 저렇게 한층이 다른 div보다 올라와서 시작을 하게 된다.
- 그리고, 만일 <top-bottom> / <right - left>를 주지 않는다면, 저렇게 층만 올라와있고,
원래의 좌표를 유지하고 있다.
이게 무슨 말이냐면


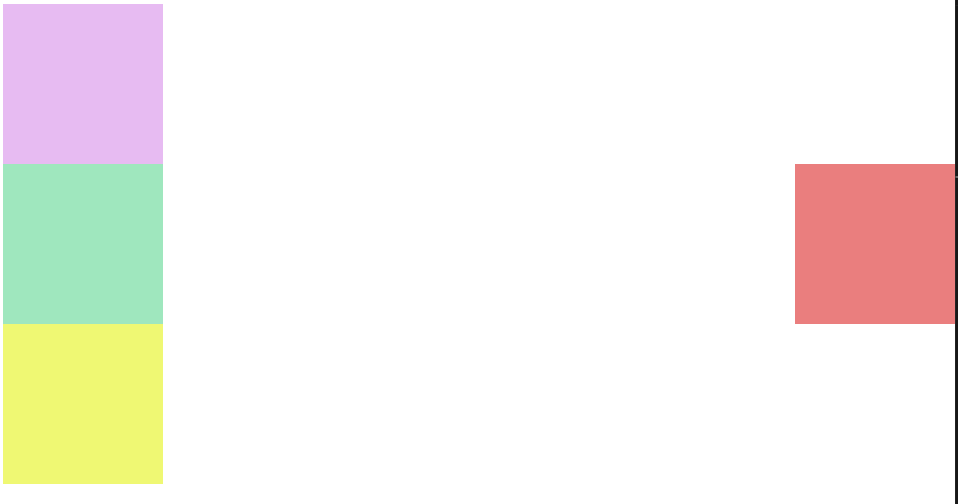
위의 주황색 네모에는 "right"에 0px를 주었다. 이는 오른쪽에서 밀어주는 값이 0이라는 뜻이고, 결국은 오른쪽 화면에 붙는다는 뜻. 근데, 위아래는 지정을 해주지 않았다.
때문에, 위 / 아래 좌표값에 대해서는 기존의 값을 유지하는 것이다.
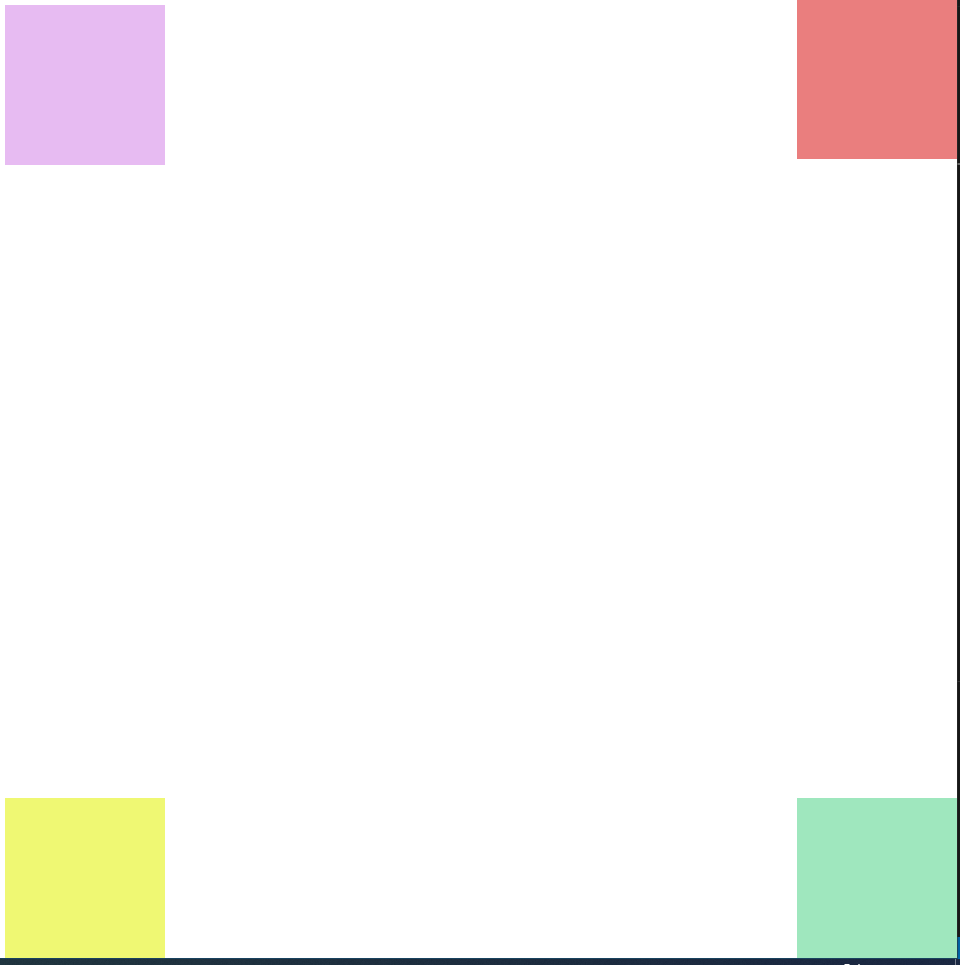
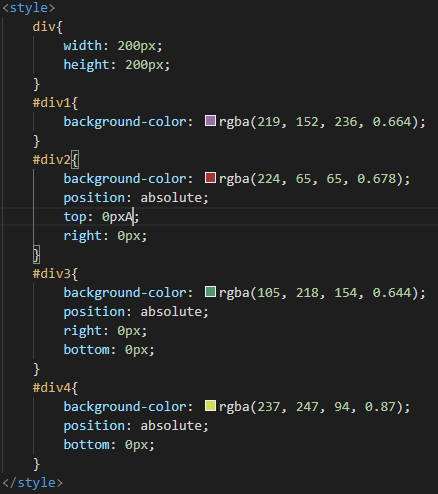
아래는 이에 대한 실습이다.


%fixed

=> 간단하게 설명하면 네이버 웹툰에서의 리모컨, 쇼핑몰에서의 장바구니나 각종 사이트에 따라오는 광고창 등이
그 예이다.
- 다른 태그들로 만든 어떤것들은 위치가 고정되어있을 것이다. 하지만 <fixed>기능을 이용한다면 해당 부분이
스크롤을 내리던 올리던 계속 따라온다.
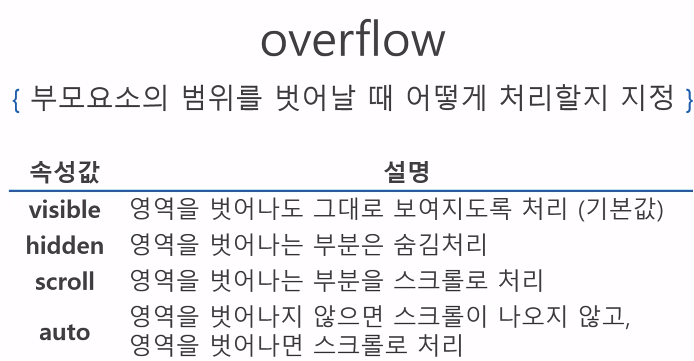
@overflow

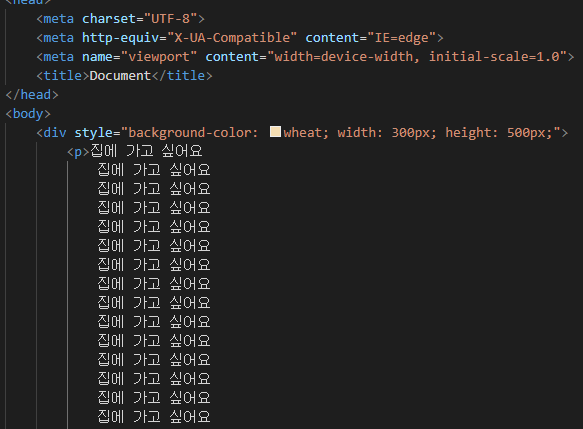
=> <overflow>란 작업 공간을 벗어났을 때를 말한다. 간단히 보이면


위와 같이 사각형의 색을 입힌 공간 안에 글자를 특정 지어줬는데, 이를 벗어남을 "overflow"라 한다.
- 위 쪽에 보면 "overflow"라는 기능에 대해 넣을 수 있는 옵션이 4가지 있는데, 이에 대해 사진으로 설명하면

위와 같다. 그냥 보이거나, 숨기거나, 스크롤을 만들거나.
- 하지만 결론적으로는 좌측의 3가지는 거의 쓰지 않는다.
- auto라는 기능은 내용이 넘치게된다면 스크롤을 생성하고, 아니라면 생성하지 않는다.
- 때문에 다른것들 보다는 거의 auto 옵션을 쓴다.
'국비교육기관 > 수업' 카테고리의 다른 글
| 41일차_Servelet (0) | 2021.05.10 |
|---|---|
| 40일차_CSS_float_clear / both_CSS 파일 연결 (0) | 2021.05.07 |
| 38일차_CSS_선택자_공간분할태그_명시도 계산_크기 단위 (0) | 2021.05.04 |
| 37일차_VSC_HTML (0) | 2021.05.03 |
| 36일차_VSC_HTML (0) | 2021.04.30 |




댓글