21.05.04
CSS
@계층 선택자

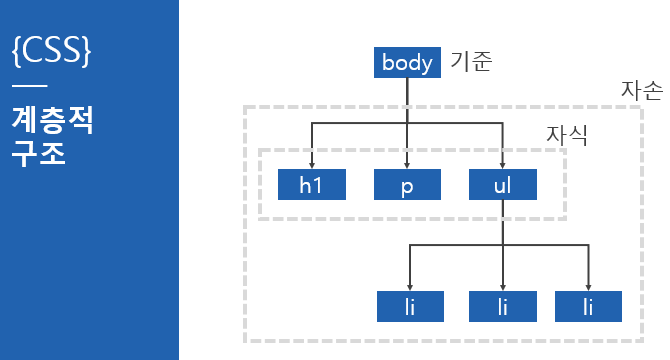
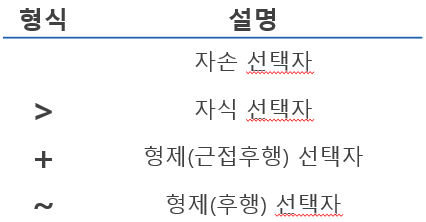
=> 특정위치의 요소를 계층적 구조로 요소로 선택하는 것을 "계층 선택자"라 한다.
각 계층적 구조에 따라 선택하는 방법 또한 다르다 아래의 사진을 참고하여

- ul Tag의 자식인 li Tag를 선택한다고 하면, "body>ul>li" 혹은 "body li" 이렇게 2가지 방법이 있다.
- 꺾쇠 기호를 통해 자식을 선택할 수도 있지만 공백을 통해 바로 자손을 택할 수도 있다.
- 하지만, 정확하게 접근하기 위해 자식 선택자의 사용빈도가 높다고 한다.
한번 더 확인해보면,

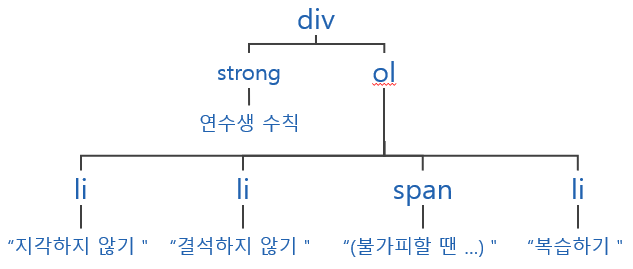
- span Tag를 선택하는 방법은 "div>ol>span"과 "div span" 이렇게 2가지 방법이 있다.
- 형제태그를 선택하는 방법을 통해 span Tag를 포함한다고하면 "li~span"과 "li+li+span" 2가지가 있다.
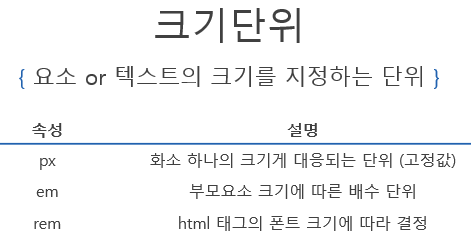
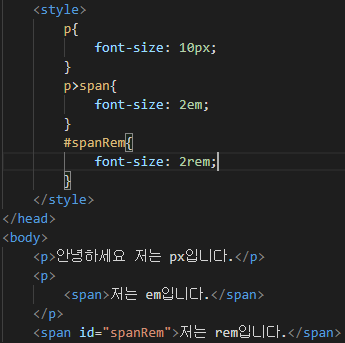
@크기단위

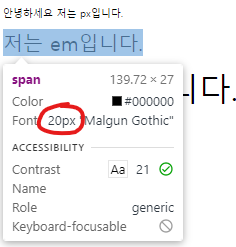
- em 은 부모 크기에 따라 달라진다. 부모가 커지면 커지고, 작아지면 작아짐.
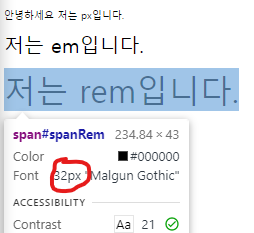
- rem 은 html태그의 폰트크기에 따라 다른 태그이다. 다만 많이 사용되진 않는다.
- 기본적으로 px와 em이 많이 쓰이며, px의 경우 크기가 고정적이라 em이 더욱 많이 쓰인다.



- 제일 위에 쓴 문구 같은 경우는 그냥 본대로 정해준 값인 10px이다.
- em 으로 준 문구의 경우는 style에서 모든 p Tag에 10px를 줬으니 그 2배인 20px이다.
- rem 의 경우 html의 기본 값인 16px의 2배인 32px이다.
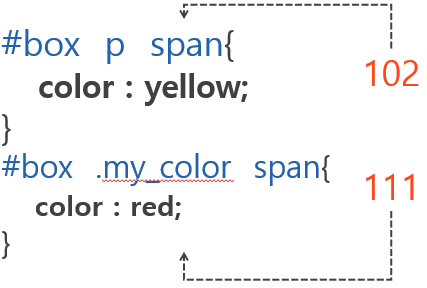
@명시도 계산

=> 명시도 계산이란 내가 특정 부분에 대해 2개의 방법으로 다른 명령을 내렸을 때, 명시도에 따라
높은 값을 갖는 명령을 실행한다.
아래는 그에 대한 예이다.

- 보면 #box는 아이디 선택자이기 때문에, 두 경우 모두 100점씩이다.
- 위에서 p는 타입선택, .my_color는 클래스선택이기 때문에 각각 1점과 10점이다.
- span은 타입선택이므로 두 경우 모두 1점씩이다.
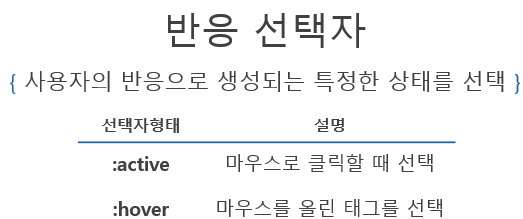
@반응선택자 - active / hover

=> 두 개의 반응선택자에 대한 설명은 위와 같다.



- 보는것과 같이 색이 변경되는데, 좌측은 마우스를 올렸을 때. 가운데는 클릭했을 때의 변화이다.
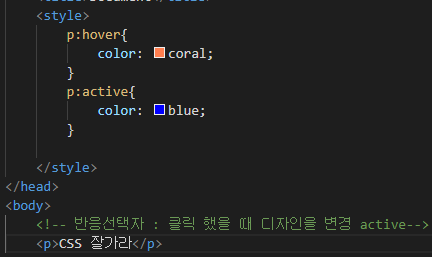
- 다만, 이 두개의 선택자에도 우선순위가 있어 style 부분에서 순서를 바꿔주면 작동되지 않는다.
- hover 가 우선순위가 더 높아 만일 아래에 있고 active 가 위에 있다면 active가 작동되지 않는다.
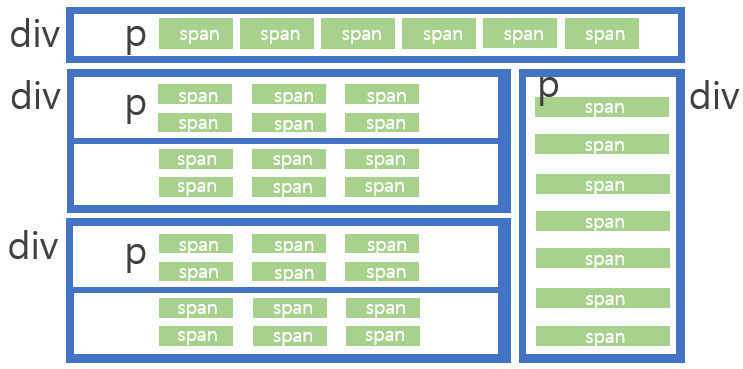
@공간분할태그 / display
=> 경계를 분할하거나 영역을 나눌 때 사용하는 태그
- <div>, <p>, <span> 이렇게 3가지가 있다.
- <div>는 큰 영역을, <p>는 문단을, <span>은 세부적인 부분을 분할한다.



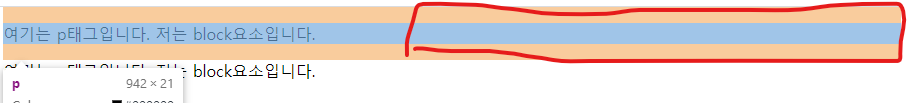
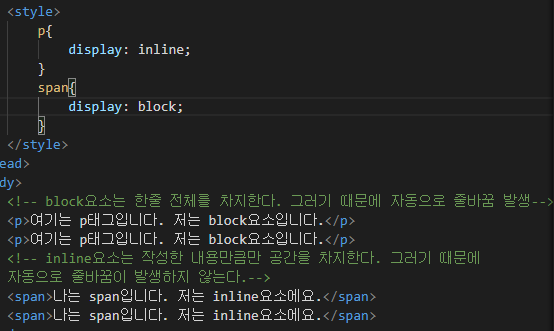
- 위는 <p> 태그로 작성한 글로, 개발자 도구를 통해서 본바와 같이 한줄을 빈칸 없이 모두 써서 줄바꿈이 일어남.
- 이는 block요소의 특징이다. (<p>가 block요소이다. )


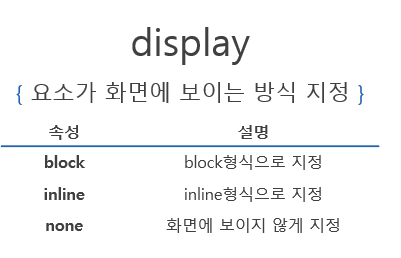
- 위 처럼 CSS의 display 를 사용하여 기본적인 속성을 바꿀 수 있다.
@display 실습



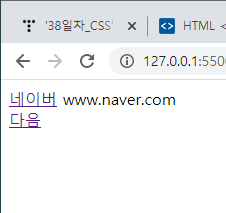
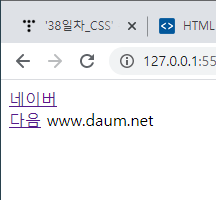
- 네이버나 다음에 마우스를 올리면 hover 를 활용하여 해당 부분의 주소를 나타내게 하는 실습.
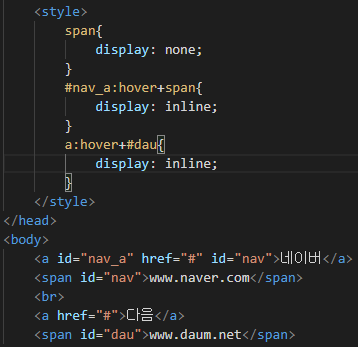
- 우선적으로 보면 span 태그를 통해 주소를 적어주었는데, style단에서 display를 none으로 주었다.
- 때문에, span에서 hover를 주던 a에다 주던 효력은 없다.
- 보는바와 같아 근접 선택자인 "+"를 활용하여 display를 inline으로 준다.
- 결론적으로 네이버와 다음 각각 마우스를 올려 놓으면 주소를 띄움을 볼 수 있다.
'국비교육기관 > 수업' 카테고리의 다른 글
| 40일차_CSS_float_clear / both_CSS 파일 연결 (0) | 2021.05.07 |
|---|---|
| 39일차_CSS_margin_padding_border_overflow (0) | 2021.05.06 |
| 37일차_VSC_HTML (0) | 2021.05.03 |
| 36일차_VSC_HTML (0) | 2021.04.30 |
| 35일차_ 정처기필기 / HTML (0) | 2021.04.29 |




댓글