21.05.03
HTML
@input Tag
<!-- 사용자에게 데이터를 입력받는 입력 창을 실행하는 태그 input-->
<!-- name: 입력한 값을 구분하기 위해서 이름 지정-->
<!-- value: 기본값을 지정할 때 사용-->
<!-- placeholder : 미리보기 기능-->
<!-- autofocus: 자동으로 커서이동-->
<!-- maxlength: 최대길이를 제한하는 기능-->
<!-- readonly: 읽기 전용 지정-->
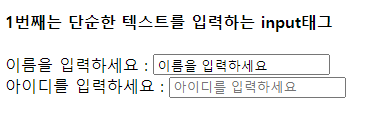
<h4>1번째는 단순한 텍스트를 입력하는 input태그</h4>
<!-- 리턴타입은 String(문자열)로 넘어간다.-->
<label for="">이름을 입력하세요 : </label>
<input type="text" name="myname" value="이름을 입력하세요"
autofocus maxlength="5">
<br>
<label for="inputId">아이디를 입력하세요 : </label>
<input id="inputId" type="text" name="myId" placeholder="아이디를 입력하세요"
autofocus><br><br>
- 무언가를 적을 수 있는 공간을 만드는 Tag
- value 라는 옵션을 통해 초기 적힌 글귀를 정할 수 있다. 해당 값은 지워지는 일반 Text이다.
- placeholder 라는 옵션을 통해 커서를 놓으면 사라지는 문구를 지정할 수 있다. input Tag 공간 안이 비어
있다면 지속적으로 해당 문구가 표시된다.
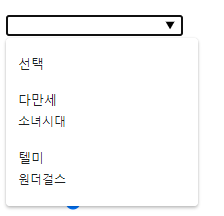
@datalist / select Tag
<!-- 리스트 형태로 출력하는 입력문 datalist-->
<input type="text" list="songlist">
<datalist id=songlist>
<option value="선택"></option>
<option value="다만세">소녀시대</option>
<option value="텔미">원더걸스</option>
</datalist>
<br><br>
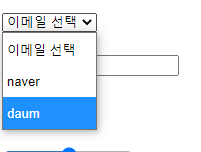
<!-- 리스트 형태로 데이터를 선택할 때 사용 select-->
<select>
<option value="">이메일 선택</option>
<option value="네이버">naver</option>
<option value="다음">daum</option>
</select>

- datalist 의 경우 왼쪽처럼 내가 적은것과 연관된걸 선택할 수 있다.
- 최근 검색 목록과 같은 기능. 내가 타이핑한것과 연관된 단어가 Datalist에 있다면,
표기된다.
- select 의 경우 왼쪽과 같이 오직 선택으로만 택할 수 있다.
- datalist 와 다르게 타이핑이 아닌 목록 중 선택하게 요구하는 Tag이다.
@input - 여러 type의 인풋


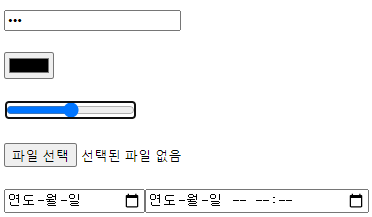
- password Tag는 내가 타이핑하면 해당 값이 암호화되어 표출된다.
- color Tag는 내가 색을 선택할 수 있다.
- range Tag는 보는것과 같이 범위를 지정할 수 있는 공간을 만들 수 있다.
- file Tag는 파일 목록을 호출하여 선택할 수 있다.
- date 와 datetime-local Tag는 모두 일자를 선택할 수 있는데, 후자의 경우 시간까지 선택 가능하다.
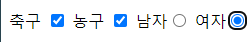
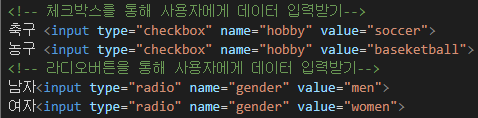
@input - radio / checkbox type


- checkbox 와 radio 의 차이점은 복수개 선택 가능하냐 아니냐다.
- radio의 경우 원래는 그냥 일반 checkbox처럼 다 선택 가능한데, name 옵션에 값을 준것으로 묶어준 것.
@input - form / reset type
<form action="ex09테이블태그.html">
<!-- 전송하기 버튼-->
제출하기: <input type="submit">
리셋하기: <input type="reset">
</form>- form Tag의 경우 작성한 내용을 "action"에 넣어준 곳으로 값을 전송한다.
- input Tag의 type이 submit 으로 준 공간의 버튼을 누르면 전송한다.

- form 옵션에는 action외에도 다른 많은 옵션이 있다.

- reset type은 내가 페이지에 작성한 모든 내용들을 초기화한다.

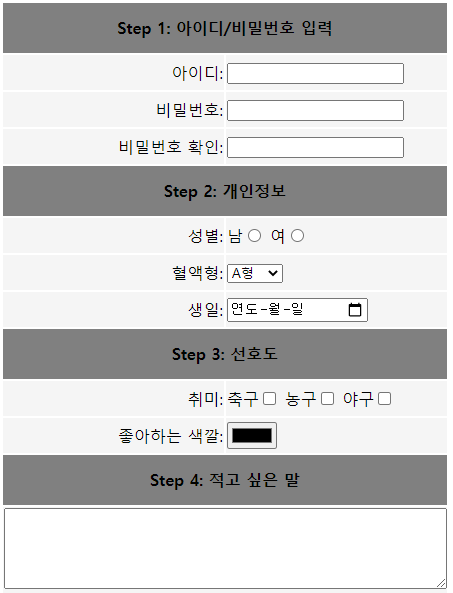
@실습 - 회원가입 창

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="400px" >
<tr bgcolor="gray" height="50px">
<th colspan="2">Step 1: 아이디/비밀번호 입력</th>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td width="50%" align="right">아이디: </td>
<td width="50%"><input type="text"></td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td width="50%" align="right">비밀번호: </td>
<td width="50%"><input type="password"></td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td width="50%" align="right">비밀번호 확인: </td>
<td width="50%"><input type="password"></td>
</tr>
<tr bgcolor="gray" height="50px">
<th colspan="2">Step 2: 개인정보</th>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td width="50%" align="right">성별: </td>
<td width="50%">
남<input type="radio" name="gender" value="men">
여<input type="radio" name="gender" value="women"></td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td width="50%" align="right">혈액형: </td>
<td width="50%">
<select>
<option value="A형">A형</option>
<option value="AB형">AB형</option>
<option value="B형">B형</option>
<option value="o형">O형</option>
</select>
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td width="50%" align="right">생일: </td>
<td width="50%"><input type="date"></td>
</tr>
<tr bgcolor="gray" height="50px">
<th colspan="2">Step 3: 선호도</th>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td width="50%" align="right">취미: </td>
<td width="50%">
축구<input type="checkbox" name="hobby" value="soccer">
농구<input type="checkbox" name="hobby" value="baseketball">
야구<input type="checkbox" name="hobby" value="baseball">
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td width="50%" align="right">좋아하는 색깔: </td>
<td width="50%">
<input type="color">
</td>
</tr>
<tr bgcolor="gray" height="50px">
<th colspan="2">Step 4: 적고 싶은 말</th>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td colspan="2"><textarea cols="60" rows="5"></textarea></td>
</tr>
</table>
</body>
</html>- 해당 일자에 배운 모든 Tag를 활용한 실습이다.
- 마지막 부분의 .textarea Tag는 보는것과 같이 글을 여러줄 쓸 수 있는 공간을 만든다.
- table안의 td 부분을 보면 width 부분에 px가(pixel) 아닌 %로 값을 주었는데, 이는 절대적인 값이 아닌
상대적으로, 좀 더 정확히 말하면 비율로 크기를 지정해줄 수 있다.
'국비교육기관 > 수업' 카테고리의 다른 글
| 39일차_CSS_margin_padding_border_overflow (0) | 2021.05.06 |
|---|---|
| 38일차_CSS_선택자_공간분할태그_명시도 계산_크기 단위 (0) | 2021.05.04 |
| 36일차_VSC_HTML (0) | 2021.04.30 |
| 35일차_ 정처기필기 / HTML (0) | 2021.04.29 |
| 28일차_자바_JDBC (0) | 2021.04.21 |




댓글