21.05.27
Machine Learning
@Ensemble
% Bagging

53일차에 했던 내용 이어서 진행한다.
Bagging 방법 중 하나 의 예로 랜덤 포레스트라는 방법이 있다.
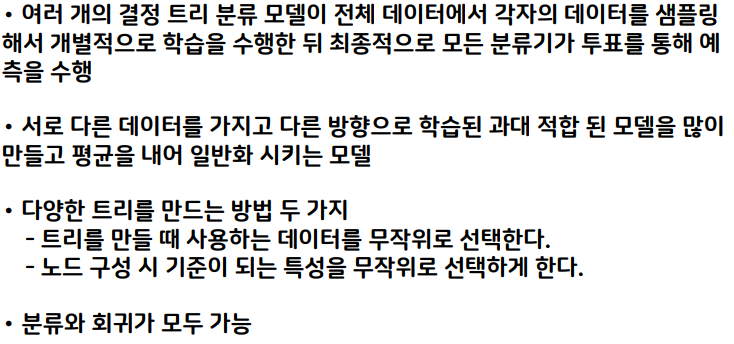
%Random Forest - 랜덤 포레스트

=> 결국 요약하자면 랜덤 포레스트( Random Forest )는 결정 트리( Decision Tree )를 기반으로, 여러개의 결정트리 "Classifier"를 생성 한다. 그리고 각 트리별 다른 Sample 데이터를 학습하여 최종적 Voting을 통해 모델을 생성한다.
% 주요 매개변수 ( Hyperparameter )

- "n_estimators" 옵션은 Default 값이 100개로, 위와 같이 결정 트리 분류 모델의 수를 결정한다.
- "random_state"는 내가 선택한 데이터가 섞이지 않도록 고정하는 것. ( 아무 값이나 줘도 된다. )
@ 유방암 데이터 - 실습 ( 랜덤 포레스트 )
-> "sklearn" Library에서 제공하는 Data이다.
-> 총 569건의 데이터이며, 종양이 악성인지 양성인지를 예측 한 값이 결과 (정답) 이다.
% 실습 세팅 - Train / test 생성

- "sklearn.datasets"에서 실습할 유방암 데이터를 호출 -> "load_breast_cancer".
- "cancer_data"에 유방암 데이터를 저장
- keys( ) 명령어를 통해 해당 데이터의 목차 확인 가능

- target 은 해당 데이터의 결과가 양성('benign')이냐 악성('malignant')냐를 나타낸다.

- 해당 데이터의 특징 이름(feature_names) 및 값(data)들을 호출
- shape 를 통해 데이터는 총 569개이며 각 항목은 30개임을 알 수 있다.

- train 및 test 데이터 생성, 학습에 data를 테스트(정답)에 target을 준다.
- Data를 만드는데 있어 각 옵션에 대한 내용은 아래와 같다.

- "test_size" => 내가 기입한 값만큼 test 데이터의 비율을 설정 한다. 즉, 0.3이면 test는 Data의 30%.
- "random_state" => 선택할 데이터가 섞이지 않도록 해준다. 반복되는 학습 속에서 30%라는 테스트 데이터의 비율은 지켜지겠지만. 그 안의 값들은 달라질 수 있다. 즉, 반복해서 데이터를 골랐을 때 같은 데이터를 뽑을 수 있게 해준다.
%모델 생성 - 랜덤 포레스트

- 랜덤 포레스트 모델 생성을 위한 "RandomForestClassifier" 호출
- "forest"라는 변수에 랜덤 포레스트 모델을 생성 하여 담는다.
- 위에서 언급했든 "n_estimators"는 사용할 결정 트리 분류 모델의 개수 이며, "random_state"는 선택할 데이터의 시드 이다.


- 위에서 생성한 랜덤포레스트 모델에 학습 및 테스트 데이터를 넣고 예측값을 구한다 .
- "accuracy_score"를 통해 생성한 모델에 학습 및 테스트 데이터로 성능을 구한다.
- 반복해서 말하지만 train은 학습에 쓰인 데이터 , test는 모델이 접하지 못한 평가용 데이터 이다.
- "train"의 성능이 1이란건 과대적합의 표본이라 할 수 있지 않을까??...
@랜덤 포레스트 - GridSearchCV 적용 & 시각화
% Best 모델 생성 & Importance

- "GridSearchCV"를 사용하기 위한 Library를 호출하기 위해 사이킷런에서 호출
- GridSearchCV에 사용할 Hyper Parameter 값들을 "params"에 딕셔너리 형태로 담는다.
- GridSearchCV 관련은 52일차에 진행, 이를 기반으로 최적의 조합 모델을 찾는다.

- "grid"로 찾은 최적의 조합을 best_params_ 명령어로 찾는다.

- 위에서 찾은 조합을 참고하여, 랜덤 포레스트의 최적 조합 모델 을 "model_best"에 담았다.
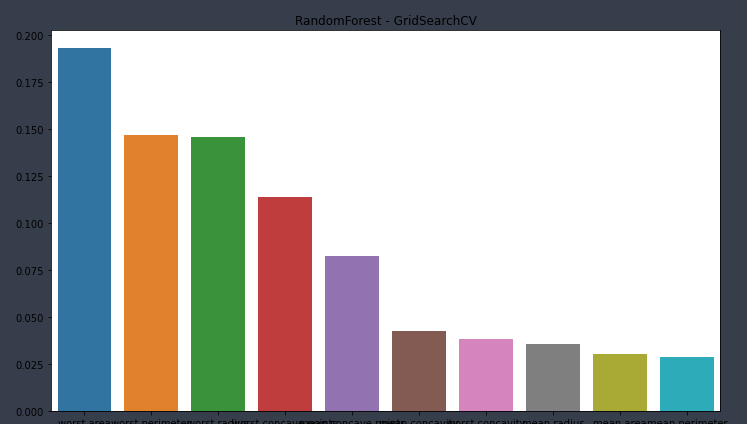
- train 데이터를 "fit"으로 학습시키고, 각 항목별 "Importance" 값을 구한다. => feature_importances_
% 시각화

- "pandas" Library로 DataFrame을 생성, Data는 중요도를 담은 "features" , index는 항목의 이름 을 준다.
- "columns"는 'importance'로 하고 해당 값을 "df1"에 담았다.

- 생성한 변수 "df1"을 sort_values( ) 로 오름차순( ascending=False )으로 정렬한다.
- "by"는 내가 정렬할 칼럼을 선택.


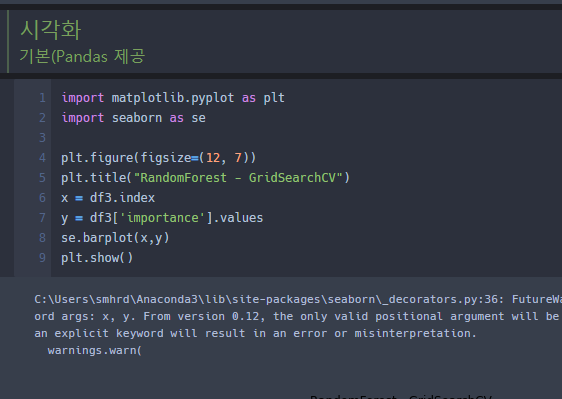
- 53일차에 진행했던것과 같이, "seaborn" Library를 활용하여 시각화 진행.
================================================
JSP - 게시판 페이지 실습
@게시판 목록 페이지




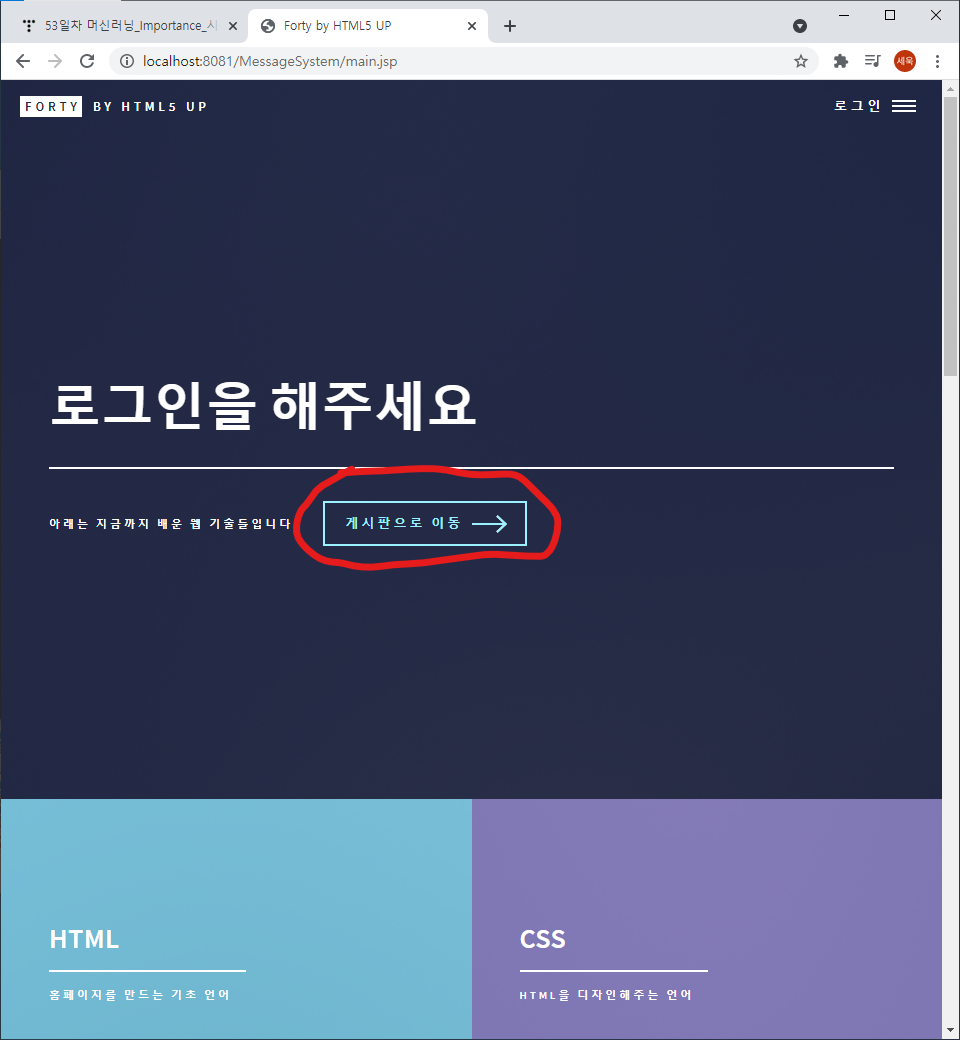
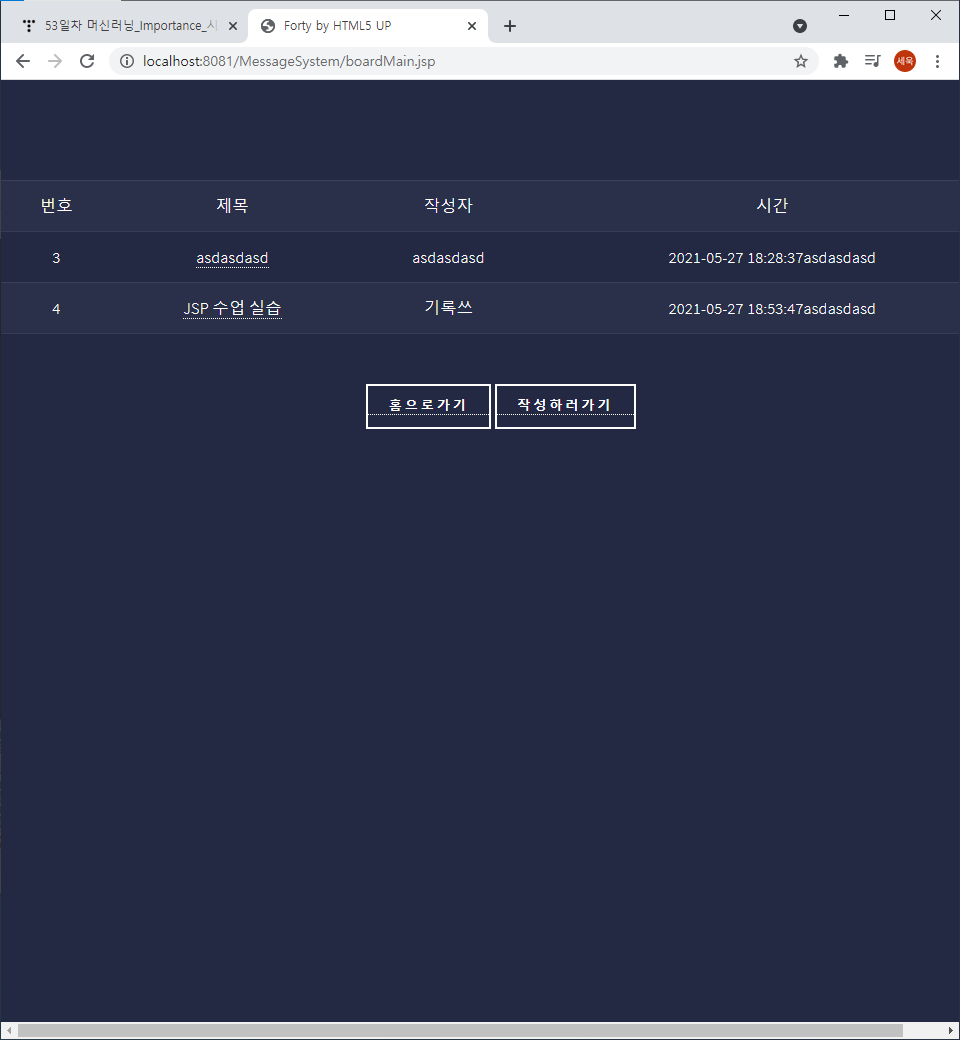
- 첫 Main 페이지에서 "게시판으로 이동"을 누르면 게시판에 올라와있는 글을 볼 수 있다.
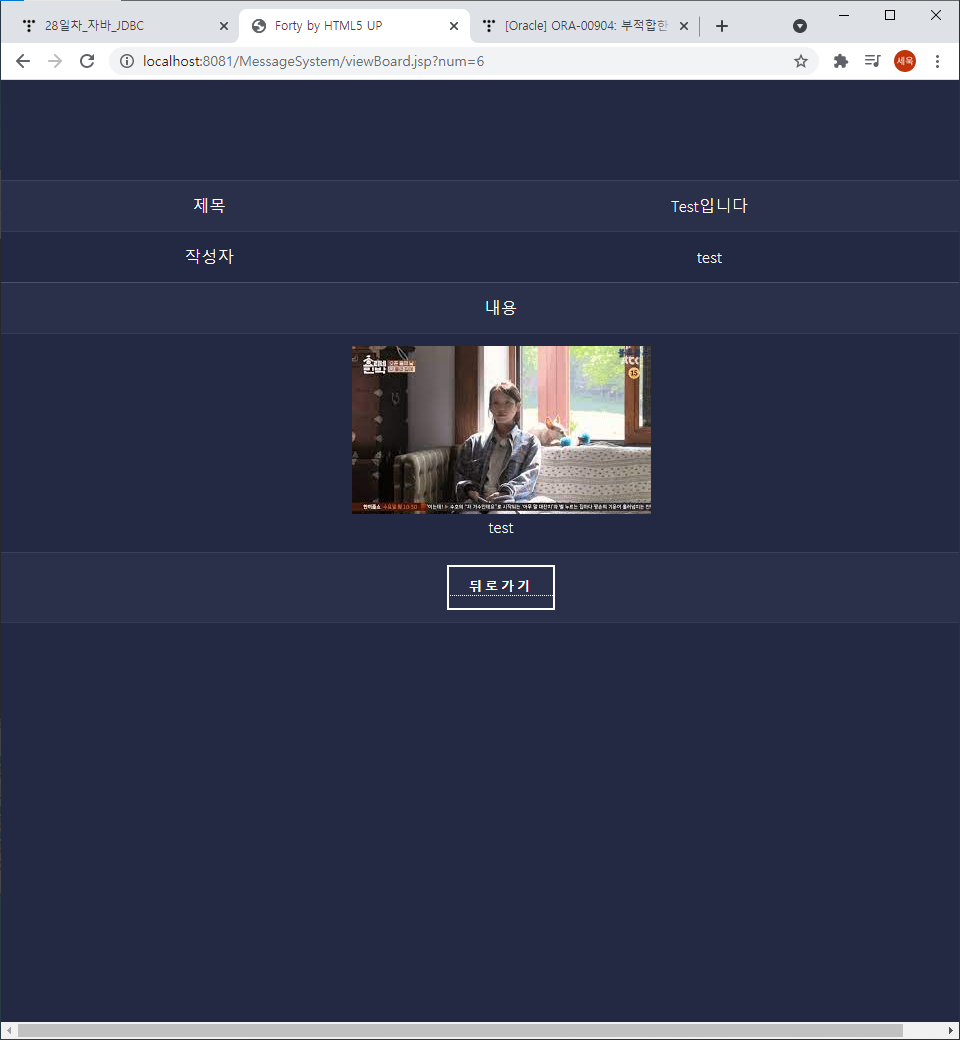
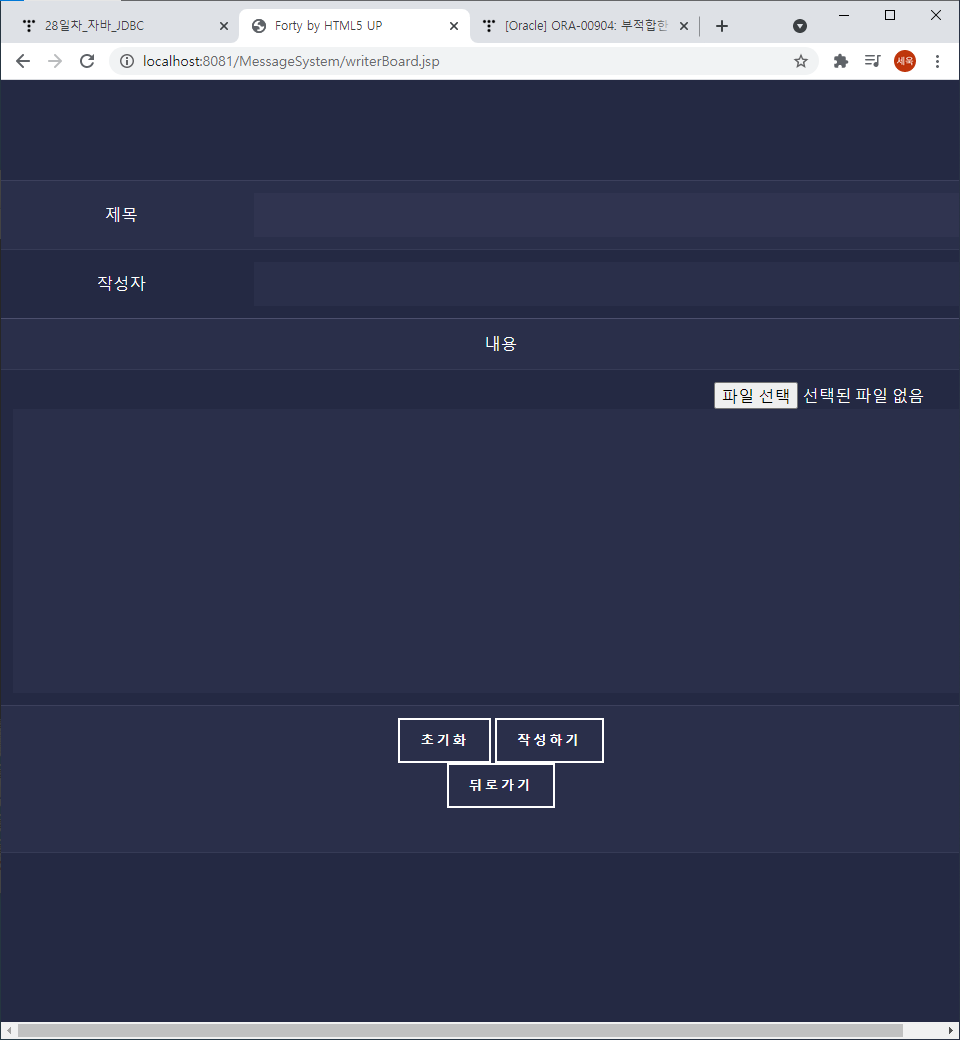
- 글 목록 페이지에서 해당 글의 제목을 선택하면 상세글을 볼 수 있으며, 작성버튼을 누르면 작성페이지로 이동한다.
- 페이지는 게시글 목록 페이지 인 "boardMain.jsp" / 상세글 페이지 "viewBoard.jsp" / 작성 페이지 "writerBoard.jsp"로 구성된다.
- 따로 게시글의 정보를 담는 Table의 DAO 인 "Board_DAO"를 만들었다.
% 게시글 목록 페이지
<%ArrayList<BoardVO> al = new BoardDAO().select(); %>
<div id="board">
<table id = "list">
<tr>
<td>번호</td>
<td>제목</td>
<td>작성자</td>
<td>시간</td>
</tr>
<%
for(int i=0; i<al.size(); i++){
out.print("<tr>");
out.print("<td>"+al.get(i).getNum()+"</td>");
out.print("<td><a href='viewBoard.jsp?num="+al.get(i).getNum()
+"'>"+al.get(i).getTitle()+"</a></td>");
out.print("<td>"+al.get(i).getWriter()+"</td>");
out.print("<td>"+al.get(i).getDay()+"</td>");
out.print("</tr>");
}
%>
</table>
<a href="main.jsp"><button id="writer">홈으로가기</button></a>
<a href="writerBoard.jsp"><button id="writer">작성하러가기</button></a>
</div>- "BoardDAO"에서 조회문을 사용, "ArrayList"에 해당 정보를 담는다.
- ㅁㄴㅇs
% 게시글 상세 페이지
<%
request.setCharacterEncoding("euc-kr");
int num = Integer.parseInt(request.getParameter("num"));
BoardVO vo = new BoardDAO().select_num(num);
%>
<div id = "board">
<table id="list">
<tr>
<td>제목</td>
<td><%=vo.getTitle() %></td>
</tr>
<tr>
<td>작성자</td>
<td><%=vo.getWriter() %></td>
</tr>
<tr>
<td colspan="2">내용</td>
</tr>
<tr>
<td colspan="2">
<img src="img/<%=vo.getFileName() %>">
<br>
<%=vo.getContent() %></td>
</tr>
<tr>
<td colspan="2"><a href="boardMain.jsp"><button>뒤로가기</button></a></td>
</tr>
</table>
</div>- ㅁㄴㅇs
% 게시글 작성 페이지
<div id = "board">
<form action="WriterBoard" method="post" enctype="multipart/form-data">
<table id="list">
<tr>
<td>제목</td>
<td><input type="text" name="title"> </td>
</tr>
<tr>
<td>작성자</td>
<td><input type="text" name="writer"> </td>
</tr>
<tr>
<td colspan="2">내용</td>
</tr>
<tr>
<td colspan="2">
<input name="fileName" type="file" style="float: right;">
<textarea name="content" rows="10" style="resize: none;"></textarea>
</td>
</tr>
<tr>
<td colspan="2">
<input type="reset" value="초기화">
<input type="submit" value="작성하기">
</form>
<form action="boardMain.jsp">
<input type="submit" value="뒤로가기">
</td>
</tr>
</table>
</form>
</div>- ㅁㄴㅇs
% 작성 페이지 - Servlet
@WebServlet("/WriterBoard")
public class WriterBoard extends HttpServlet {
protected void service(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
//저장경로(상대(WriterBoard))경로, 파일의 최대크기, 파일이름 인코딩
String savePath = request.getServletContext().getRealPath("img");
int maxSize = 5*1024*1024; //5MB
String encoding = "EUC-KR";
MultipartRequest multi = new MultipartRequest(request, savePath,
maxSize,encoding, new DefaultFileRenamePolicy());
String title = multi.getParameter("title");
String writer = multi.getParameter("writer");
String fileName = URLEncoder.encode(multi.getFilesystemName("fileName"), "euc-kr");
String content = multi.getParameter("content");
BoardVO vo = new BoardVO(title, writer, fileName, content);
int cnt = new BoardDAO().write(vo);
if(cnt>0) {
System.out.println("파일 업로드 성공");
response.sendRedirect("boardMain.jsp");
}else {
System.out.println("파일 업로드 실패");}}}- ㅁㄴㅇ
application/x-www-form-urlencoded ===> 이거 조사asd
ㅁㄴㅇ
ㅁㄴㅇ
ㅁㄴㅇ
ㅁㄴㅇ
반응형
'국비교육기관 > 수업' 카테고리의 다른 글
| 56일차 머신러닝 - Adaptive Bootstrap / JSP - 시험 (0) | 2021.05.31 |
|---|---|
| 55일차 머신러닝 - 캐글 참가 / JSP - Interface 실습 (1) | 2021.05.28 |
| 53일차 머신러닝 - Importance, 시각화 / JSP - DAO 활용 페이지 실습 (0) | 2021.05.26 |
| 52일차 머신러닝 - 교차검증, GridSearchCV / JSP - 로그인페이지 (0) | 2021.05.25 |
| 51일차_머신러닝_인코딩 실습_Decsion Tree / JSP_Scope (0) | 2021.05.24 |



댓글