21.05.11
Servlet
@Servlet

=> Servlet은 기본적으로 위와 같은 특징을 갖는다.


- 기본적으로 JAVA의 main( )과 같은 역할을 하는 service( ) 라는게 있다.
@Servlet - 이클립스 실행 창 변경

- 위의 사진과 같이 실행 창을 Chrome으로 변경하면 실행했을 때, 이클립스 창이 아닌 크롬창으로 실행됨

- 만일 없다면, 위와 같이 체크된 곳으로 들어가 개발환경 설정을 변경할 수 있다.
- "JAVA EE"가 기본적으로 웹 개발하기 위한 환경이다.
- 우측 상단에는 현재 개발 환경이 무엇인지 표시되어 있다.
@Interface

--> 위 사진 처럼 저 보라색 I 표시가 인터페이스라는 뜻이다.
--> 인터페이스는 사용자의 요청 없이는 객체를 생성할 수 없다.
%request
=> 사용자의 요청이 들어왔을 때 정보가 채워지는 객체 이다.
- 사용자의 요청정보를 저장하는 객체
- 요청정보: 사용자가 입력한 데이터, ip, 이전 웹 페이지 주소, 인코딩(EUC-KR or UTF-8), 사용언어버전, 쿠키정보 등..
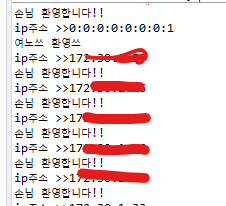
@Servlet - ip주소 가져오기

- getRemoteAddr 은 내 IP주소로 들어온 사람의 IP 주소를 가져온다.
- 같은 반내의 특정 학생에게는 다른 문구를 입력하고, 그 외에는 "손님 환영합니다!!"라는 문구를 나타내게 해봤다.


@RequestURL

- contextPath: Project 이름 ( 이클립스 실행 파일의 상위 폴더.)
- servletPath: 파일 명, 내가 실행한 자바 파일 이름 명.
- queryString


queryString이란 건 위 사진의 밑줄 친 부분을 말한다.
@DNS ( Domain Name System )

- DNS라는건 기본적으로 위의 사진과 같은 구조를 갖는다.
- Domain 주소가 마치 단축키?? 와 같은 역할로 특정 주소를 보내면 DNS가 IP주소와 Port 번호를 뱉는다.
@URL맵핑

URL맵핑: 실제 Servlet 파일을 실행시키기 위한 이름
- Servlet 파일명과 동일하지 않아도 됨
- 이름을 지정할 때 반드시 /로 시작해야 됨 ex) /문자열주소
음... 그 위에서 설명한 queryString과 같은걸까??... 솔직히 이해를 못했다. 음.... 예로 저 위에 있는 주소로 들어가면

이렇게 뜬다. 해당 글자를 조금 변경해서 들어가보면,

위와 같은 에러가 뜸을 알 수 있다.
전에 웹 크롤링 했을때 기억 난가??
응답 코드가 200이 있고, 404가 있었는데, 위는 URL이 잘못됐다 라는 에러이다.
- 당연하지만, 저 맵핑 값은 중복되면 안된다.
@Reponse

위와 같이 2줄을 추가하는것 만으로 실행했을 때 특정 문구를 다른 이들에게 보게 할 수 있다.


- 그리고 추가적으로 위를 보면, HTML 태그를 사용할 수 있음을 볼 수 있는데, 이는 MIME Type이란걸 지정해줬기 때문이다.

이에 대한 예시들은 아래와 같다. 나는 text 타입의 HTML 서브타입을 준 것.

@Respose - HTML
위에서 작성한 HTML 태그를 보면 알 수 있을텐데, println을 쓰던 뭘 쓰던 결국은 한줄로 한번에 데이터 전달을 진행하고 있다. 이데 대해서는.. 그냥 나눠서 쓰면 된다. 예로 들자면

위와 같이 쓰면 굳이 한줄에 모든 태그를 다 박아 넣지 않아도 된다 이뜻이다.
@데이터 전송을 위한 3가지 조건

기본적으로 데이터를 전송하기 위한 구조는 위와 같을 수 있다.
우리는 <form> 태그를 배웠다. 그리고 "action"이란 옵션을 통해 원하는 파일에 데이터를 전송할 수 있었는데, Servlet을 사용할 때에는 URL Mapping 값을 파일 명이라 생각하고 진행하면 된다.

- URL Mapping 값을 기입함으로써 값을 어디로 보낼지를 작성해준다.
- 그리고, "name"이란 값을 통해 어떤 값을 보내는지, 그리고 submit이란 태그를 통해서
값을 보내는 시점을 나타내준다.
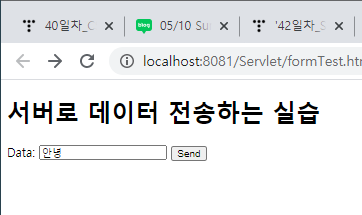
@서버로 데이터 전송 - 실습


- 파일을 생성한다. HTML 파일을 만들건데, 이번에는 Java Resources가 아닌 Web Content에
HTML 파일을 생성한다.
- 그리고 제출과 데이터를 적을 수 있는 <input> 태그를 생성한다.
- "action" 부분을 보면 Form이란 URL Mapping으로 가는데, 이는,

새로 생성한 Servlet 파일의 URL Mapping 값이다.
- 좀 의아할 수 있는데, Servlet이란 이름의 프로젝트 파일 하나를 실행하면, 같은 서버로 연결한 Servlet 프로젝트의
모든 폴더가 동시에 실행된다.
- 때문에, 같은 프로젝트 안에 있지만, 경로가 다른 FormServlet파일을 연결할 수 있는것.

@getParameter
HTML 파일에서 submit이란 제출 태그를 통해 보낸 데이터를 가져올 수 있는 명령어이다.


위와 같은 구조로 2개의 파일간 데이터 교환이 이뤄지도록 한다. 해당 명령어에 대해서는

보는 것과 같이 String형태이기 때문에 String 형태로 값을 저장해준다.
아래는 이에 대한 결과이다.


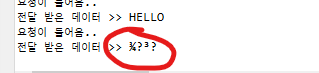
%한글 데이터


보면 영어는 잘 전송되는데, 한글은 깨져서 나온다.
이에 대해 Encoding하는 옵션을 추가하는 방법이다.

우선적으로 Servlet 프로젝트가 아닌 내가 Server를 생성한 Servers라는 폴더에서 server.xml을 찾아간다.


그리고 HTML 파일의 Encoding 방식을 그대로 Connector란 부분을 찾아가 URIEncoding이란 옵션에 값을 추가한다.
그리고 서버를 Restart해준 다음에 실행해보면 잘 나타남을 볼 수 있다.



@정리

'국비교육기관 > 수업' 카테고리의 다른 글
| 44일차_Servlet_Post 인코딩_ (0) | 2021.05.13 |
|---|---|
| 43일차_Servlet_데이터전송 실습_Get/Post (0) | 2021.05.12 |
| 41일차_Servelet (0) | 2021.05.10 |
| 40일차_CSS_float_clear / both_CSS 파일 연결 (0) | 2021.05.07 |
| 39일차_CSS_margin_padding_border_overflow (0) | 2021.05.06 |




댓글