21.06.27
CORS: Cross-Origin Resource Sharing

2차 프로젝트를 진행하면서 Flask와 Ajax를 연동하는 부분에 대해 다시 정리를 하다가 해당 부분이 너무 어려워 여기만 따로 빼서 정리를 한다.
CORS 는 약어의 의미 그대로 다른 출처끼리의 자원 공유 를 뜻한다.
만일 CORS 에러가 일어난다면 이는 예로, 출처가 다른 리소스에(Ajax) 접근하려고 할 때 브라우저가 보안 상의 이유로 이 접근을 막으면서 발생한다. 이때 출처는 Origin을 뜻한다.
% Origin

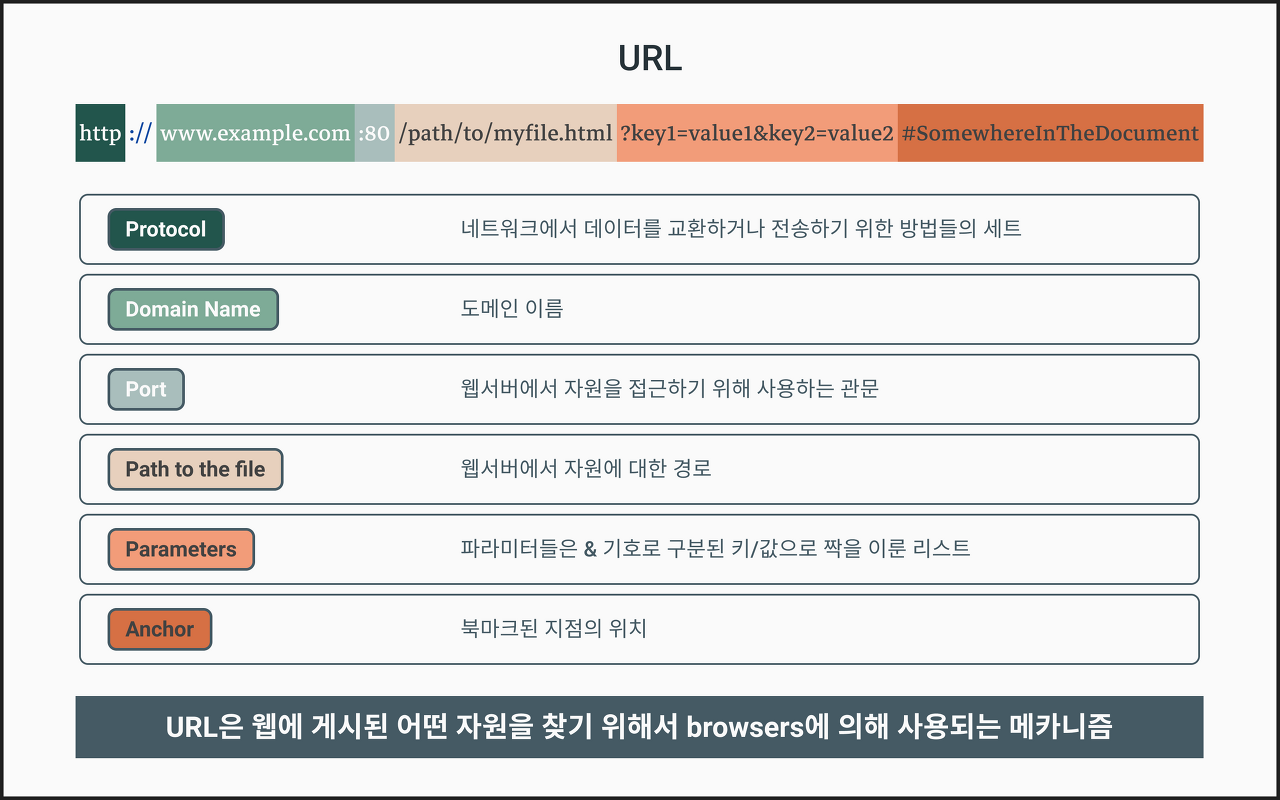
위는 URL의 구조를 나타낸다.
Origin(출처)는 Protocol, Domain, Port로 정의 된다. (즉, 위에서 http://www.example.com:80 까지가 Origin이다.)
Port 번호의 경우 보통 생략되는 경우가 많은데, 80은 http의 포트 번호를 나타내며, https의 경우 443으로 나타낸다.
반대로 같은 Origin끼리 자원(데이터)를 공유하는 경우를 Same-Origin이라고 하는데, 딱 상식적으로 생각해보자
그런 경우가 많을까?
절대 그렇지 않을것이다. Flask만 해도 포트번호가 5000번이고 내가 톰캣으로 서버를 굴리면 8081번인데 이미 달라져 버리잖은가...
% Access-Control-Allow-Origin

위의 화면과 같이 좌측의 Web과 오른쪽 위의 경우는 Origin이 동일하기 때문에 같은 자원을 공유한다.
하지만, 아래쪽에있는 Web은 Domain이 달라서 다른 자원을 공유하게 된다.
이때 사용할 필요가 있는게 있는데 해당 부분은 64일차에 살짝 언급했을 것이다. 이는
Access-Control-Allow-Origin
인데, 해당 부분을 헤더에 담아 보낸다면 Origin이 달라도 자원을 공유할 수 있게끔 해준다.

위의 사진과 같이 헤더에 추가해주면 다른 Web과 데이터를 주고 받는데 있어 CORS 에러가 뜨지 않는다.
물론, 실제 현업에서 저렇게 모든 Origin과 교환이 되도록 설정해주는 일은 없을 것..
물론 내가 프로젝트를 진행할때에는 CORS 라는 편한 Library를 사용하여 해결했지만 원래에는 직접 헤더에 허락할 Origin을 설정해준다던지 하는 작업이 필요하다.
중요한 점은 이런 부분이 있으니 알고는 있자... 가 되겠다만 솔직히 아직도 잘 이해 못하겠다...
후에 나중에 좀 더 공부해보자.
아래는 좀 도움이 될만한 영상이라고 한다. 후에 공부하고 다시 정리하자.
'국비교육기관 > 플젝' 카테고리의 다른 글
| FireBase - NoSQL과 SQL(관계형 데이터 베이스) (0) | 2021.08.12 |
|---|---|
| 3차 플젝 map 태그와 area (0) | 2021.08.06 |
| 2차 플젝_Ajax와 Flask 연동 (0) | 2021.06.27 |
| 1차_프로젝트_21.04.22~04.28 (0) | 2021.05.02 |

댓글